
専門の人にホームページ作成を依頼すると、数十万円〜。安くても10万円以上は必要です。
大手企業ならびしっ!としたホームページが必要かもしれませんが、個人店や個人事業主だと「必要な情報を見てもらえればいい」という人が少なくありません。
自分でホームページを作って費用をおさえたい時には、専門知識がなくても作成できるツール・サービスを利用するのがおすすめです。


私のもとには「フリーランスの人に安くで作ってもらったけど自分で修正できない」「修正を依頼しても修正対応までに数週間もかかる」という相談が多く寄せられます。
修正を誰かに頼んでそのたびに費用が必要になったり、ストレスになるようだったらWordPressでの作成がおすすめです。
ただ、PCを触ることに苦手意識がある人にはおすすめできません。
- PCを仕事で使うことが多い
- 検索して情報を調べることができる
- 自分で画像を作成したり、ホームページを更新したことがある
WordPressを利用して自分でホームページを作ることのメリット・デメリット、そしてWordPress+デザインテーマSwellでサイト制作する方法をご紹介します。

個人事業主のホームページ作成にWordPressをおすすめする理由
WordPressはCMS(コンテンツマネジメントシステム)のひとつで、無料で利用できます。
CMSとはWeb制作の専門的な知識がない人でも、Webサイトの管理・更新ができるシステムのことです。
WordPressは世界中で使われていて、CMSの世界でのシェア率が64.3%、日本では84.3%となっています。(参考:Distribution of Content Management Systems among websites that use Japanese)
WordPressでホームページを制作するメリット3つ
ホームページを自社で管理できる
軽微なお知らせや、画像の変更などを誰かに頼むと時間も費用もかかります。
私の元には、今のホームページからリニューアルしたいetcの相談もあるのですが、こんな点で困ることが多いです。
- 設定を変更する【権限】が制作者にしかない
- オリジナルな作成方法で修正方法から調査が必要
- 仕様に制限がある(できることが限られている)
自社で管理できていない場合には、制作した人を介してやりとりしなければなりません。
自社で管理できていれば、ホームページの管理・運営を自分で行うことができるし、できない部分を他人に依頼することもできます。
簡単にオシャレなデザインや便利な機能を設定できる
既存の「知識がなくても誰でも簡単につくれるサイト制作サービス」等では、“誰でも簡単に”を重視しているため、機能の制限・デザインの制限がある場合がほとんど。
WordPressが選ばれるのは、そういった制限が少ない点。
世界中の誰かが作った「オシャレなデザインテンプレート」や「便利な機能」を利用して、専門的な知識がなくても比較的簡単にサイトやブログを作れます。


デザインは『テーマ』、機能は『プラグイン』と呼ばれていて、審査に通った公式サイト配布のものが安心です。
審査に通った『テーマ』や『プラグイン』は、WordPressの管理画面から簡単に1クリックでインストールできます。
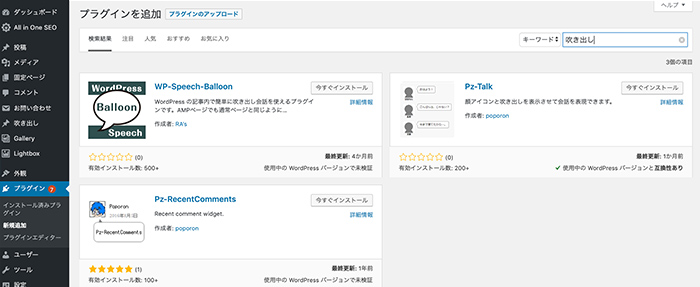
『プラグイン』は、たとえば

と思ったら、「吹き出し」と検索をすると簡単に吹き出しを作るためのプラグインが見つかります。(英単語だとより多く見つかります)


問題を解決しやすい
WordPressは利用者が多いからこそ、検索した時に誰かがナレッジとして解決方法を記事に残してくれていることが多く解決しやすいです。
エラー表示がでたら、まずはそのエラーの内容を検索してみてください。
「WordPress+エラー+エラーの内容」で検索すると見つかりやすいはず。
デザインテーマの情報の操作方法を知りたい場合には、使用しているデザインのテーマ名を組み合わせて検索します。
デザインテーマ次第で操作方法も変わってくるので、多くの人が使用しているテーマが問題を解決しやすくておすすめです。

WordPressでホームページを制作するデメリット3つ
WordPressは安くサイトを作りたいという人におすすめできるとはいうものの、もちろんデメリットもあります。
自分で情報を調べることができないという人にはおすすめできません。
自分でドメイン取得・サーバーの設定が必要
サイトづくりは、家にたとえることができます。
家を建てるためには、まず「土地(サーバー)」を取得して、「住所(ドメイン)」を設定することが必要です。

その後、土地(サーバー)に家の枠組み(WordPress)を置きます。

そしてテーマやプラグインで、家にデザインや機能性を追加していくという流れです。

うん、よくわからない。という人もいるかもしれません。
最近では、これらの設定を一括して簡単にできるサーバーのサービスも増えているのでご安心を。

手厚いサポートを受けることができない
WordPressは無料で使用できるため、誰かに提供されているサービスとは異なり、基本的に【自己解決】しなくてはなりません。

WordPressは利用者が多い分、解決のための専門知識がある人も多いです。
“どうしても解決できない”ケースがでてきて、近くに相談できる人がいない場合には、スキルマーケットの「ココナラ」を利用して解決するのもおすすめです。
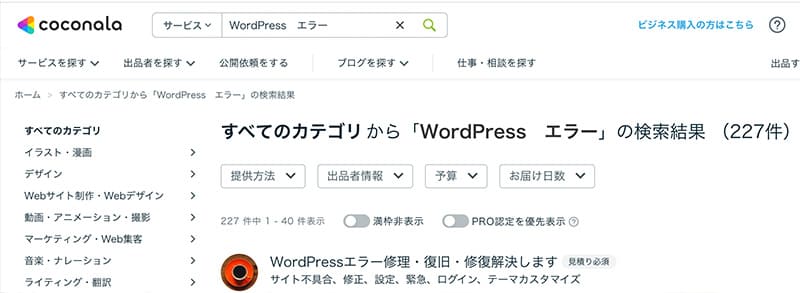
たとえば2022年4月現在ココナラで「WordPress エラー」で検索すると、検索結果で227件見つかり、1件あたり2,000円〜相談にのってもらえます。

ココナラは「おしゃれなイラストを入れたい」「ロゴを作成したい」という場合にもおすすめです。
自分でセキュリティ管理を意識する必要がある
世界中で使用されているため、自分でセキュリティ管理を意識することも必要です。
WordPressではセキュリティを保つための機能のアップデートや、プラグインのアップデートが頻繁にあり、意識して更新する必要があります。
↓たとえば、ある日突然サイトがこれだけの表示になったりします↓


ということも起こります。知識がないと、解決するまでが大変。
- サーバーは「バックアップ機能」があるものを選ぶ
- 更新がない古いプラグインは使わない(更新が数年前など)
- 不必要なプラグインは削除する(ムダにインストールしすぎない)
という対策をすることが大切です。
おしゃれなサイトをWordPress×Swellで作成する手順
STEP1.ドメイン・サーバーを用意してWordPressをインストール
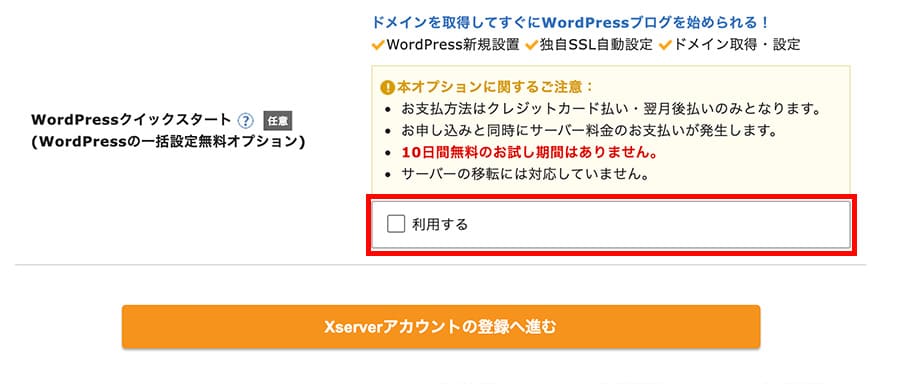
なんか難しそうだけども、私がおすすめするエックスサーバーならドメイン・サーバー・WordPressまでを簡単に設定できます!
申し込み時に【WordPressクイックスタート】にチェックを入れればOK。

エックスサーバーのプランは2022年4月現在3つ。大規模なサイトでなければ、一番下のプラン「スタンダード」で十分だと思います。
年間契約で13,200円、初期費用3,300円 でトータル16,500円。

| スタンダード | プレミアム | ビジネス | |
|---|---|---|---|
| 3ヶ月 | 1,320円 | 2,640円 | 5,280円 |
| 6ヶ月 | 1,210円 | 2,420円 | 4,840円 |
| 12ヶ月 | 1,100円 | 2,200円 | 4,400円 |
| 24ヶ月 | 1,045円 | 2,090円 | 4,180円 |
| 36ヶ月 | 990円 | 1,980円 | 3,960円 |
申し込みの手順詳細についてはこちらの記事を参考にしてください。

STEP2.テーマSWELLを購入・設定する
SWELL以外にもおすすめのデザインテーマはあります。
ただ【テーマが変われば変更方法・設定方法も変わる】もの。初心者にとって、SWELLはこんな点でもおすすめです。
- 利用者が多いので検索して解決方法を見つけやすい
- デザイン性が高くて使いやすい
- “欲しかった”機能が追加されるので利用するプラグインを減らせる(エラーの確率が減らせる!)
SWELLについて、購入から設定までの手順はこちら。

STEP3.SWELLでサイト型の設定にする
初期の状態では、ブログ型になっていて、記事一覧が表示されている状態です。

このままではブログサイトっぽいので、公式サイトっぽくなるようサイト型のデザインをしていきます。
自分で撮った写真などがない場合には、こちらの無料素材サイトを参考にどうぞ。

画像のサイズを変更したり、文字などを組み合わせたりしたい場合には7500万点の素材が無料で使えるサービスCanvaが便利です。
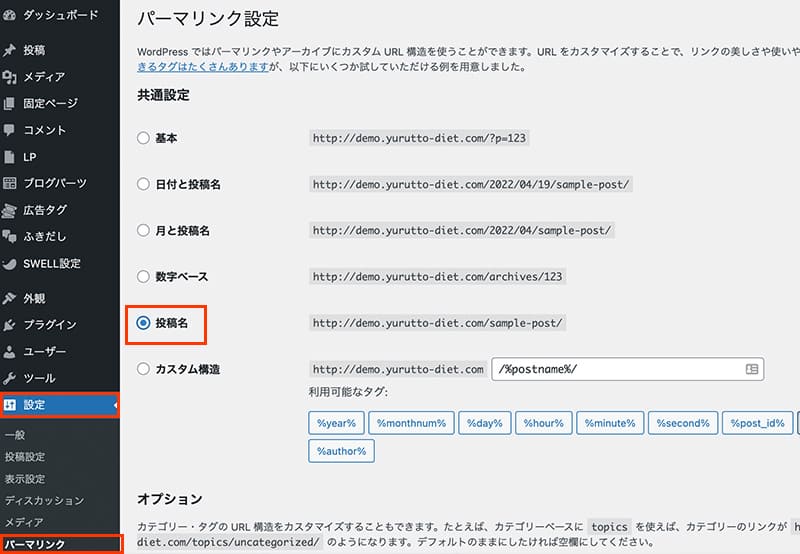
パーマリンクの設定
パーマリンクはURLの設定です。
自動で日付のURLにしたりもできるけれど、SEO(検索順位対策)におすすめの設定が、「投稿名」。
意味のある名前にすることでわかりやすくなります。
設定を行うには、左メニューの設定から「パーマリンク」をクリック。

投稿名にチェックを入れて、設定を保存します。
投稿を作成する際に【投稿名】を設定する必要があります。その際、日本語で設定しないように注意!
URLに日本語が含まれていると、SNSにリンクを貼る際などにリンクとして認識されない、URLが長いアルファベットの羅列に変換されるなどの現象が発生します。
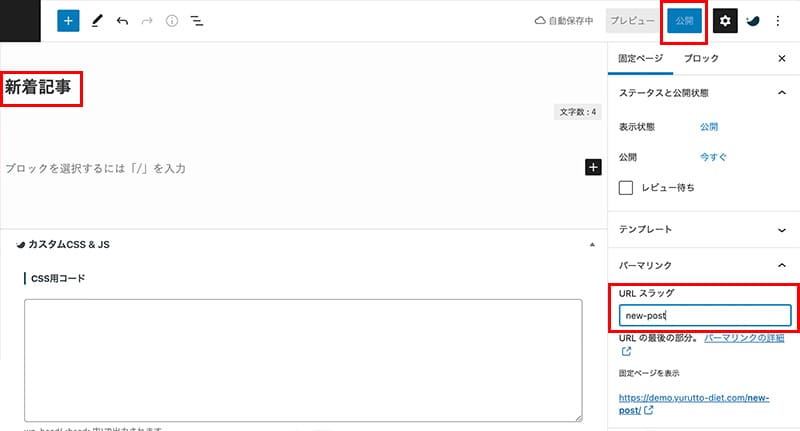
固定ページでトップページ・新着記事一覧ページを設定
「トップページ」と「新着記事一覧ページ」の、タイトルとパーマリンク(URLスラッグ)の設定を行います。
左メニューの固定ページ→新規追加をクリック。

例としてページのタイトルを「新着記事」、URLを「new-post」に設定していますが、決まりはありません。



同様の手順で、トップページ用の固定ページを作成します。
例としてページのタイトルを「ホーム」URLを「home」で設定しましたが、こちらは表示される部分ではなく自分でわかりやすくするためなので、こだわりなく設定してOKです。

上部メニューの一番左端にあるWマークをクリックすると、再びWordPressの管理画面に戻ることができます。

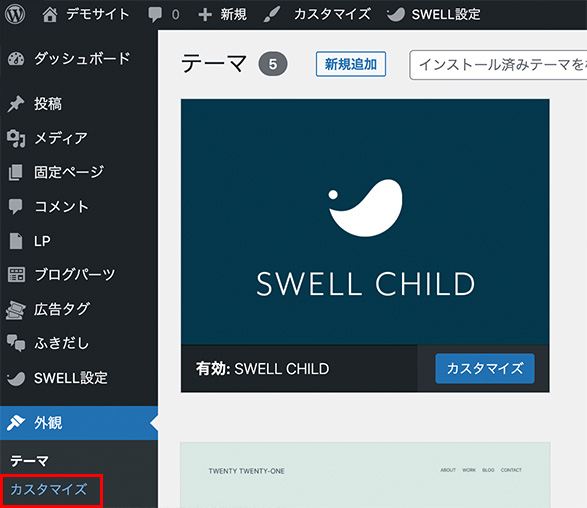
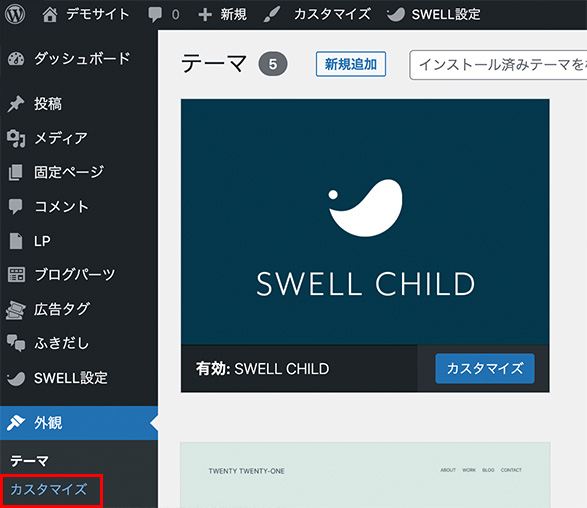
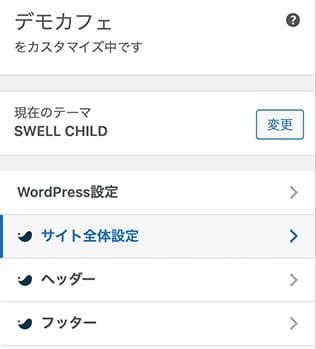
管理画面に戻ったら、外観→カスタマイズをクリック。

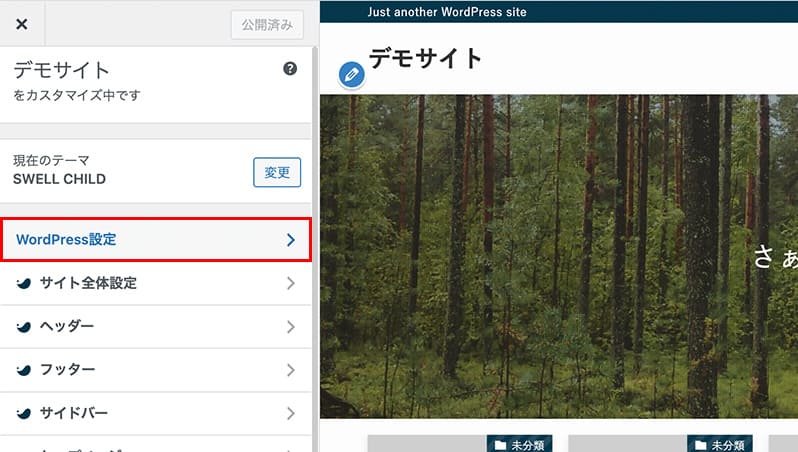
WordPress設定をクリック。

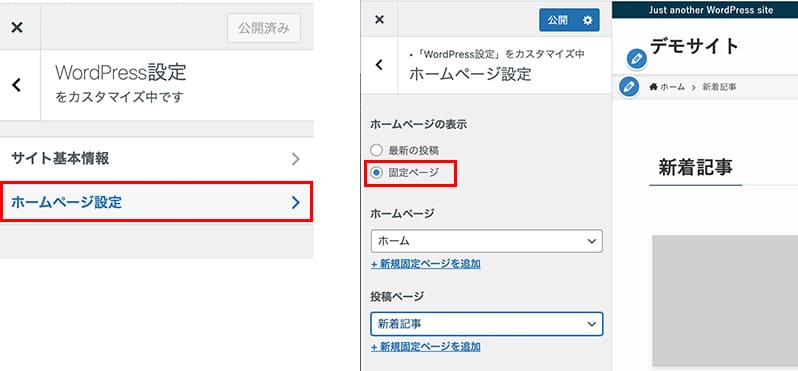
ホームページ設定→固定ページを選択して、作成したホーム用ページと、投稿ページを設定して上部の「公開」をクリック。

これでサイト型デザインにするための設定が完了です。
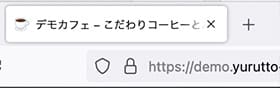
ファビコンの設定
ファビコンとは、ブラウザの上部に表示されるアイコンのこと。
設定をしていないと、初期設定ままのWordPressのアイコンが表示されるので、公式ホームページとしては格好悪いです。

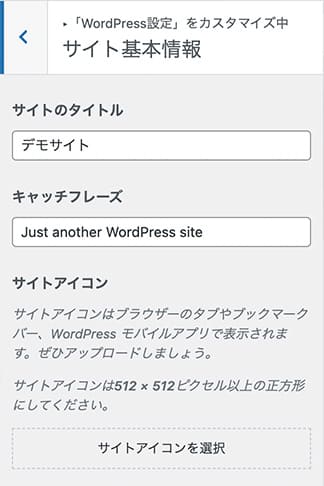
設定をするには、前述のホームページ設定の上部メニュー「<」表示を押すと、一つ前の設定に戻ります。
「サイト基本情報」を選び、サイトのタイトル・キャッチコピーを設定し、「サイトアイコンを選択」部分をクリックして表示したいアイコンを選びます。


再読み込みをすると、Wのマークが設定したアイコンに変わるはず。(キャッシュ:記憶が残っているとすぐに表示されない場合もあります)

STEP4.SWELLでサイト型のデザインをする
載せたい情報は業種によってさまざまだと思うので、一般的な公式サイトでよく使うデザイン設定方法をご紹介します。
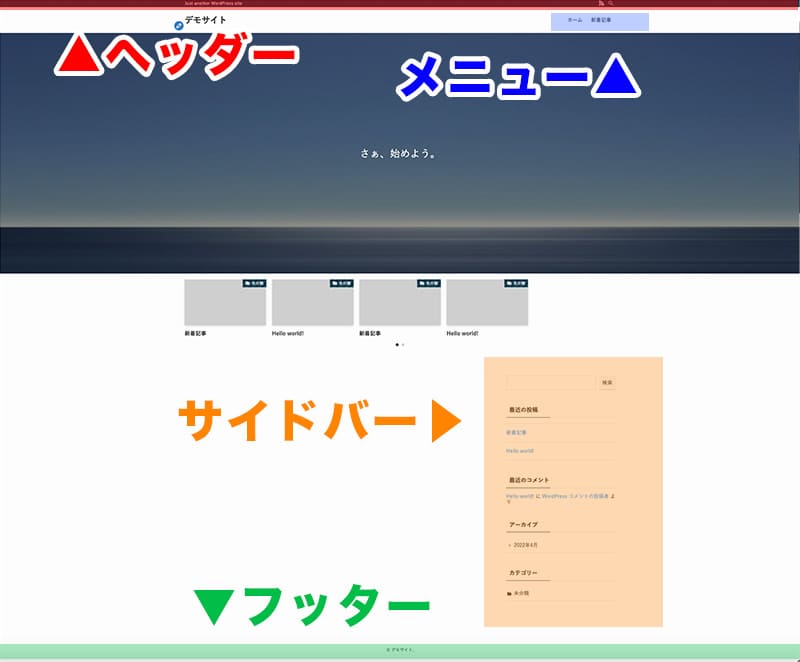
ビジュアルを確認しながら作業できるので基本的に触りながら覚える形になるけれど、基本的な名前を知っておくと検索して情報を調べる際にも便利です。

- サイトの上部:ヘッダー(header)
- サイトの下部:フッター(footer)
- サイト上部に表示するリンク設定:メニュー
- サイド:サイドバー
基本的なデザインは外観→カスタマイズから行っていきます。

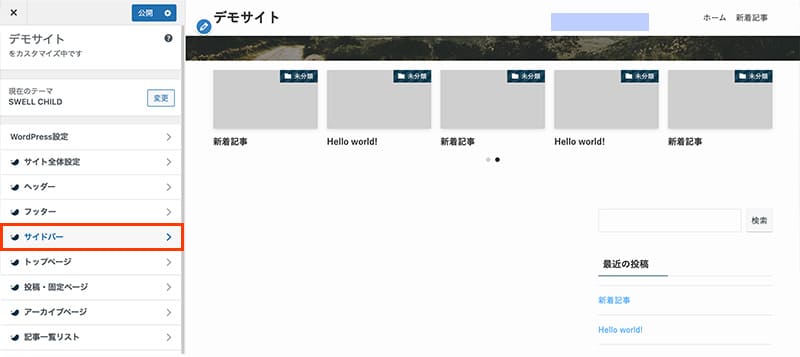
トップページのサイドバーをなくす
サイドバーを非表示にすると、公式サイトっぽくなります。
サイドバーを選択。

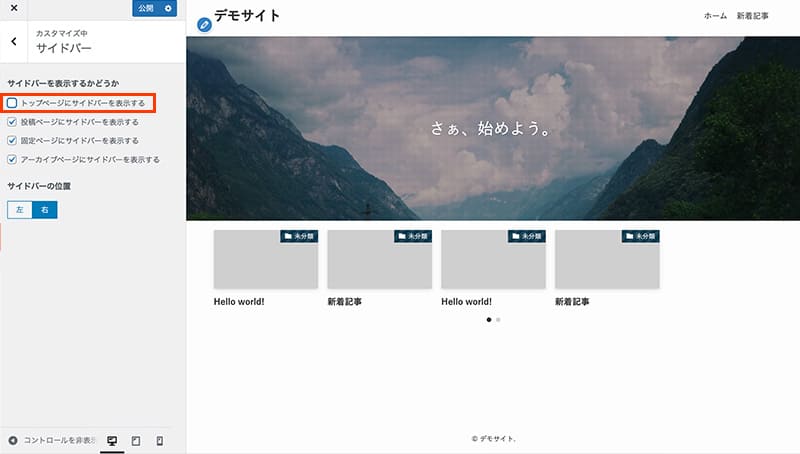
「トップページにサイドバーを表示する」のチェックを外すと、表示されなくなります。

そのほかのページでも、サイドバーが必要なければチェックを外してください。このへんは好みです。
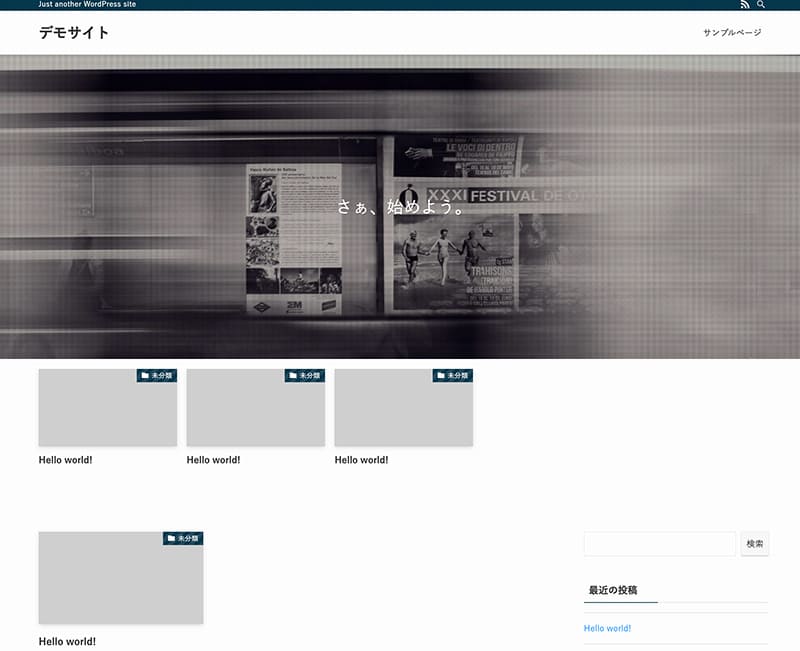
トップページを設定する
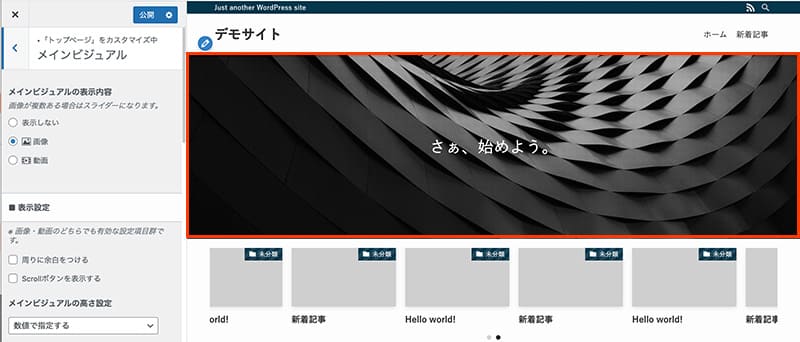
カスタマイズのトップページ→メインビジュアルを選択。
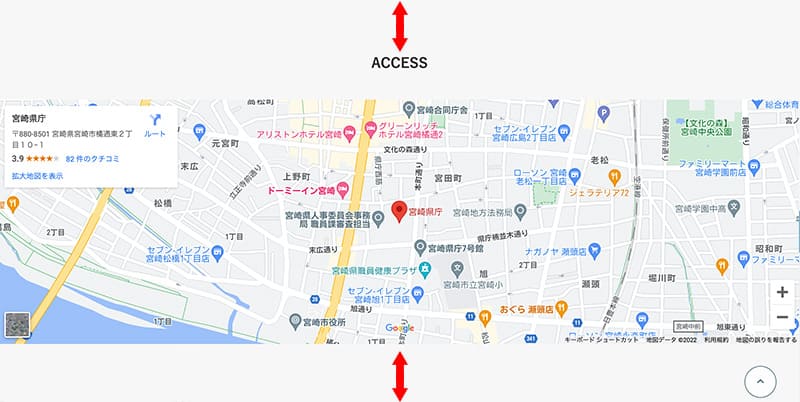
メインビジュアルは、赤枠で囲った箇所のことです。

表示しない、画像、動画の3つから選べます。縦横の大きさも好みで変更OK。
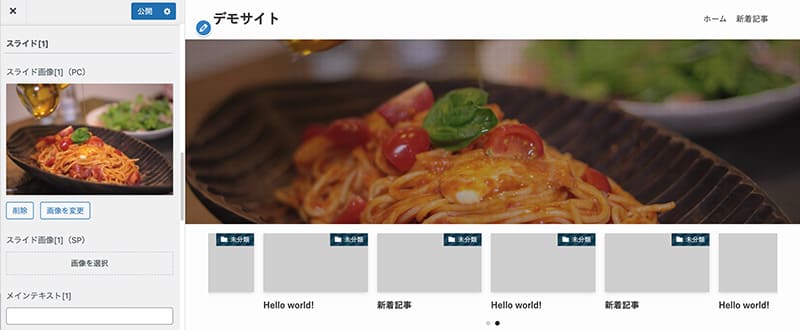
画像の場合はスライドの箇所でアップできます。
今はスマホで見る人も多いので、スマホ用には横長画像よりも四角っぽい画像にすると見やすいはず。


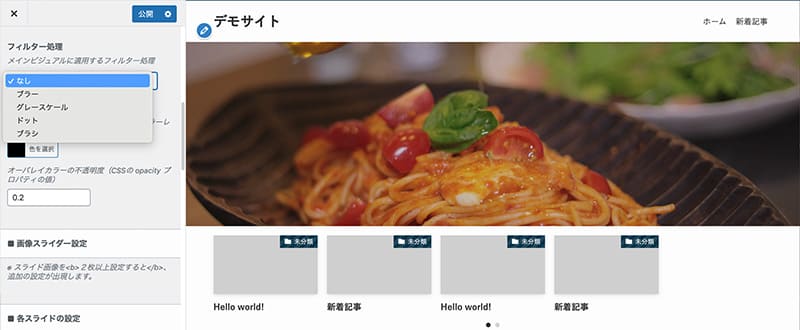
画像の上に文字を載せたときに見えやすくなるようフィルターがかかっているため、写真の色合いが暗く見えるかもしれません。
文字を載せる必要がない場合にはフィルター処理を「なし」にすると、画像そのままの色合いで表示できます。

上部メニューの「<」表示を押すと、一つ前の設定に戻ります。
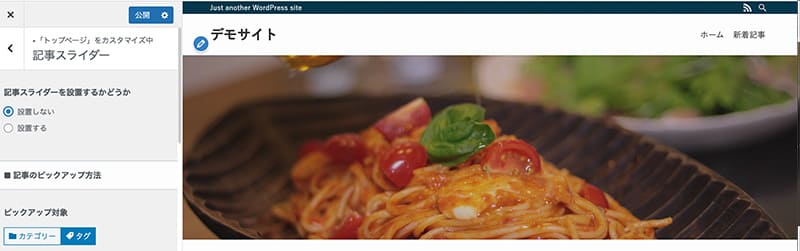
メインビジュアルの下の動いている部分は記事スライダーで、作成した記事が目立つように表示される箇所です。
記事スライダーの設定を「設置しない」にしておいたほうが、公式サイトっぽくなるはず。

「投稿」でお知らせをつくる

- 投稿:時系列で並ぶ記事。お知らせ、ブログなど
- 固定ページ:単体で独立した、メニューなどに設定するページ。店舗の紹介、求人、商品メニューなど。
公式ホームページとしては、「お知らせ」ページを作るのがおすすめです。
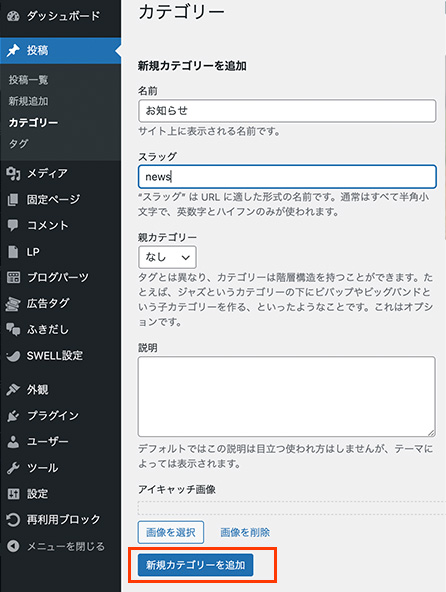
まずは管理画面から、投稿→カテゴリを選んで、コンテンツのカテゴリを作成します。

名前を「お知らせ」スラッグはわかりやすいアルファベットの綴り「news」にします(特に決まりはありません)。
「新規カテゴリー」を追加クリックで、カテゴリーが作成できます。
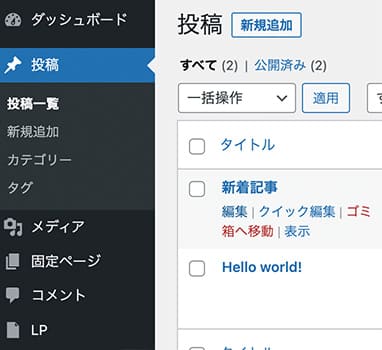
お知らせの情報は、メニューの「投稿」から作成します。「新規追加」から新しく作ってもいいし、最初にデモで入っている記事の「編集」から内容修正でもかまいません。

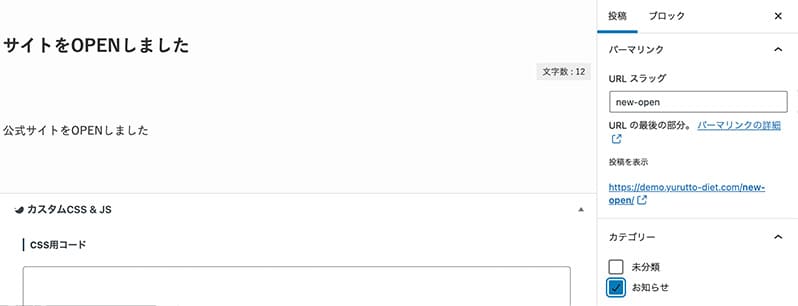
左上のタイトル、スラッグ(URL)をアルファベットでわかりやすい名前にして、カテゴリーで「お知らせ」にチェックを入れます。

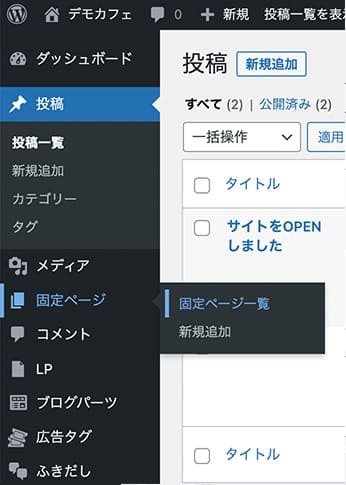
お知らせページを作ったら、今度はトップページに表示させます。メニューの固定ページ→固定ページ一覧へ。

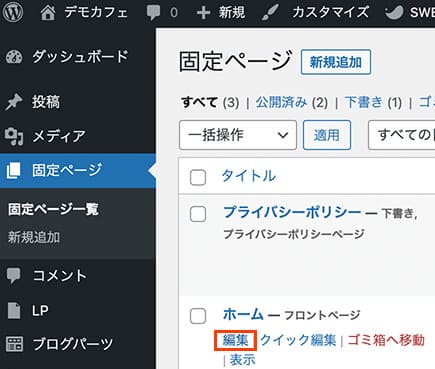
フロントページがトップページのデザインなので、編集をクリック。

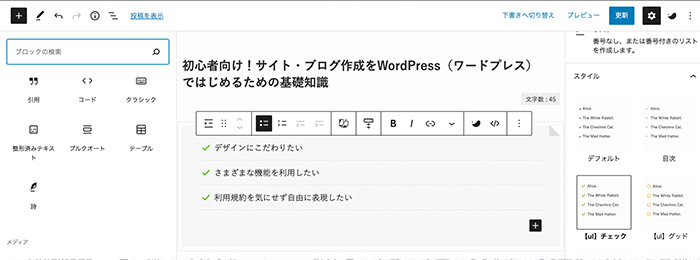
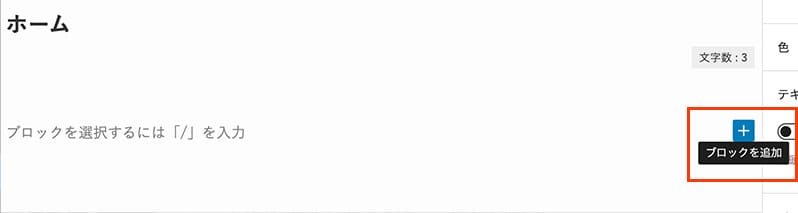
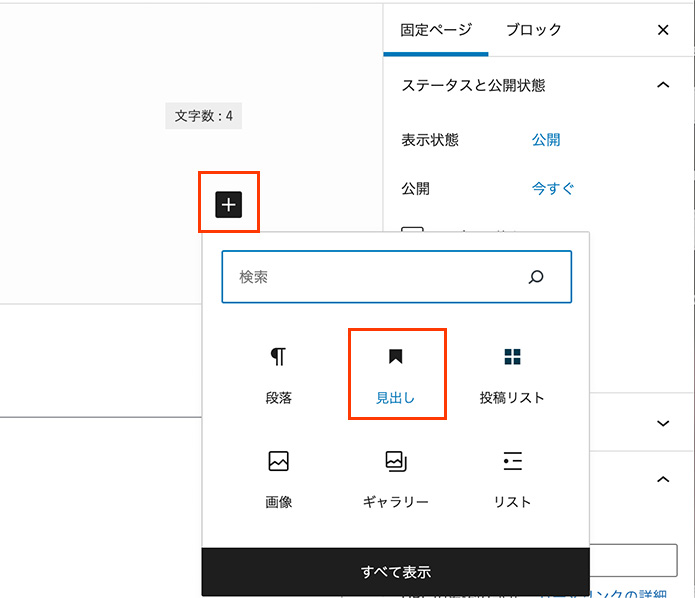
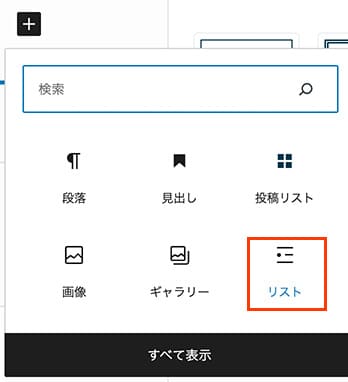
コンテンツ内容を作る場所の中に「+」マークがあります。基本的にこの「+」マークを使って、さまざまなデザインをしていきます。

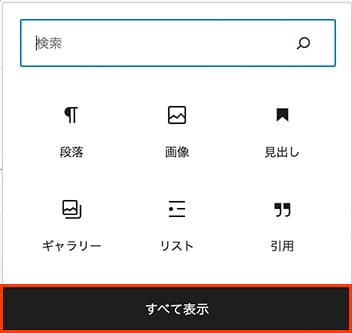
「+」を押すとよく利用する一部のブロックが表示されるので、「すべて表示」をクリック。

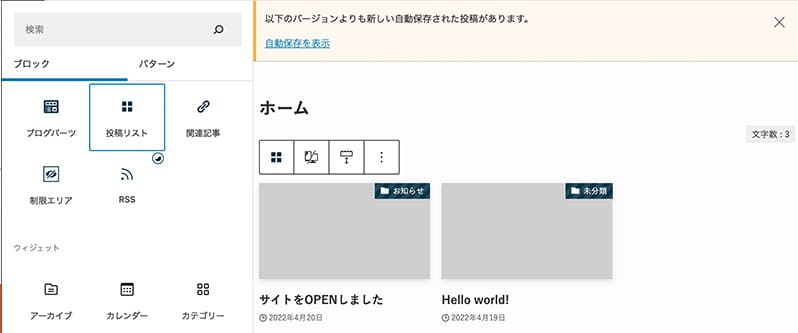
ブロックの中にある「投稿リスト」を選ぶと、作成した投稿が表示されます。

一般的に公式サイトのお知らせは画像なしで表示されることが多いので、ここではテキスト表示に変更をします。
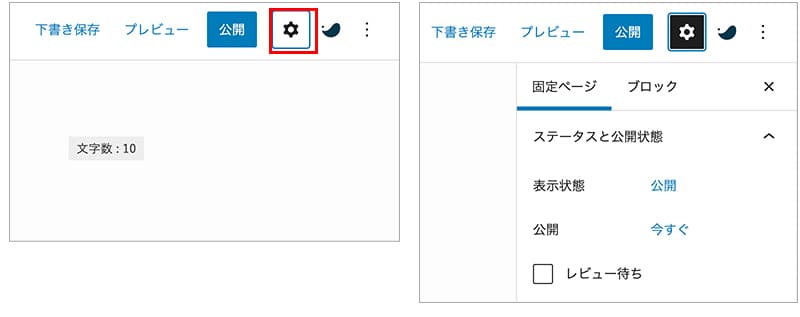
変更するためには、投稿リストのブロックを選択して、右上の歯車アイコンをクリック。

固定ページ・ブロックのタブが表示されるので、ブロックをクリック。

SWELLではブロックを選択した後に、ブロックタブを選ぶことで、ブロックの細かな設定をすることができます
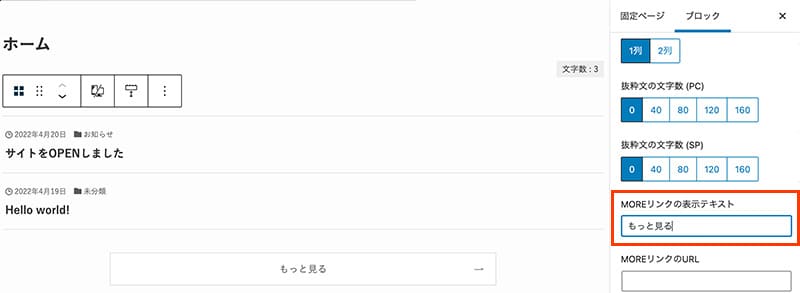
Settingで表示する投稿数を選んで、テキスト型を選択。

下のほうにスクロールして、MOREリンクの表示テキストを設定します。
表示する投稿数以上の投稿内容は、このMOREリンクを押すことで見ることができるようになります。

リンクのURLは、カテゴリで投稿を選んでいる場合は自動で設定してくれるので、設定不要です。
そのほかにも日付を表示するか、カテゴリを表示するかなど細かな設定が可能です。
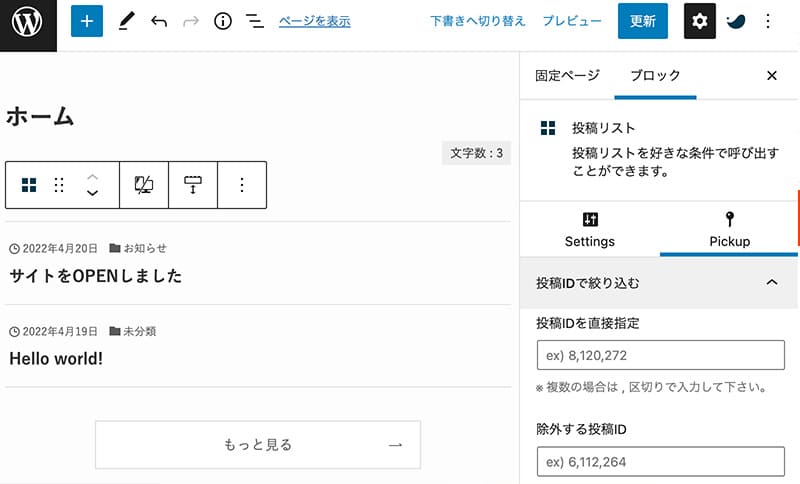
次にタブの「Pickup」を選択。

現状「お知らせ」カテゴリーと、それ以外のカテゴリーの投稿すべてが表示されているので、このPickupで表示させる投稿を設定します。
カテゴリー設定項目で、カテゴリーで「お知らせ」を選択すれば、お知らせカテゴリーだけが表示されるようになります。

公式ホームページとしてブログを作成してトップページで見せたい場合も、このカテゴリー作成からの同じ流れとなります。
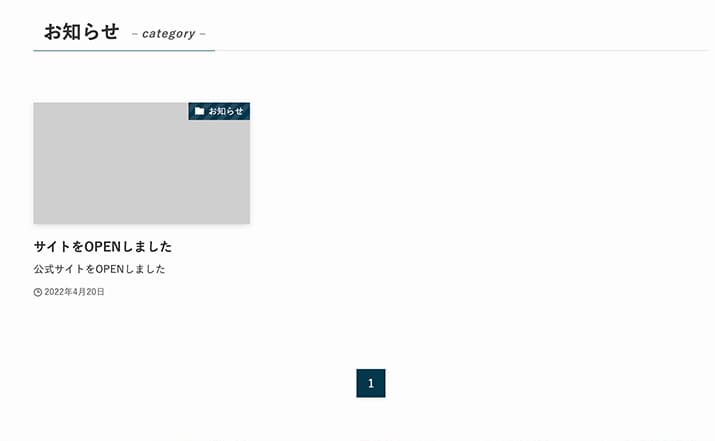
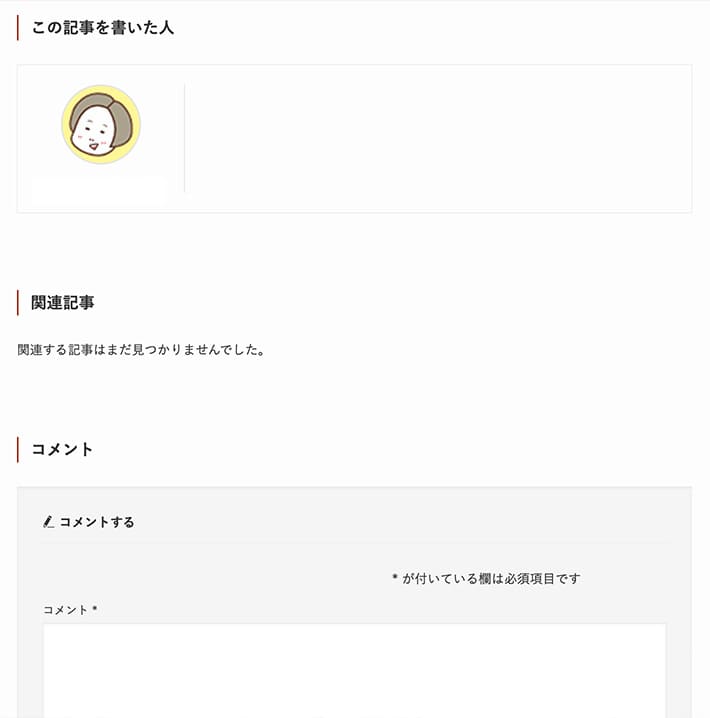
ただ「もっと見る」をクリックすると、以下の画像表示になりました。画像を設定していない場合にはちょっと格好悪いですね。

基本的に投稿ページをお知らせしか更新しない場合は、画像の設定が手間にもなるのでテキストで表示させれば良いと思います。
変更するためには、外観→カスタマイズをクリック。

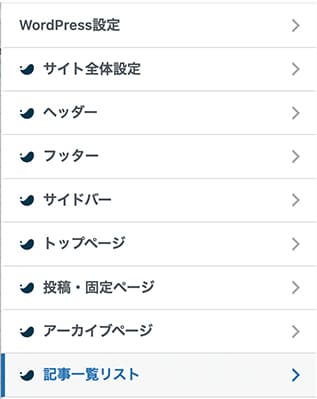
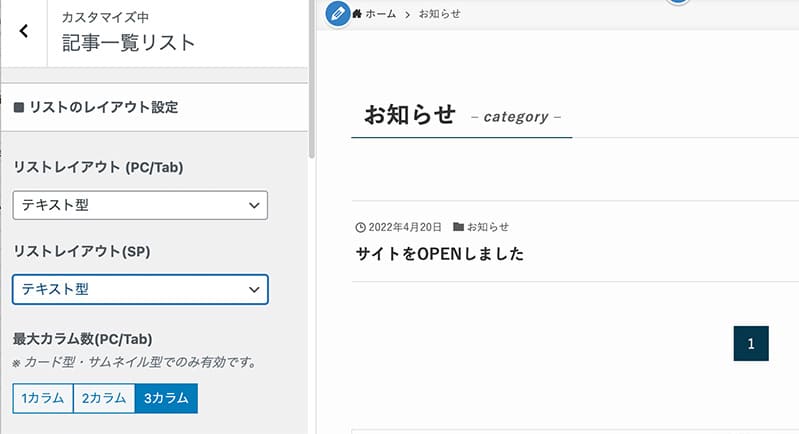
記事一覧リストをクリック。

リストのレイアウトを「テキスト型」に設定すると、一覧ページがテキスト表示になります。

ブログなどを更新していく場合には、画像表示の方がクリックされやすくておすすめです。
その場合は、画像を設定していない場合のイメージ画像を設定しておきましょう。
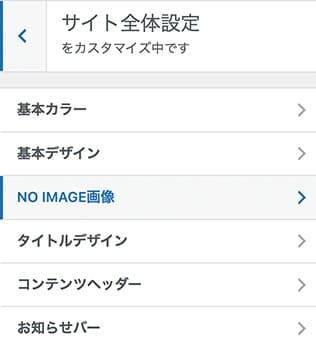
“画像が設定されていない場合のイメージ画像”を設定する方法は、まず「サイト全体設定」をクリック。

NO IMAGE画像を選びます。

この設定で選択した画像が、投稿記事で一覧表示用の画像を設定していない場合に表示されます。


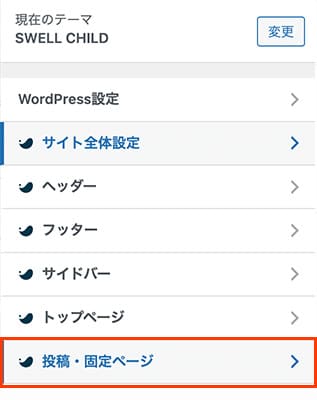
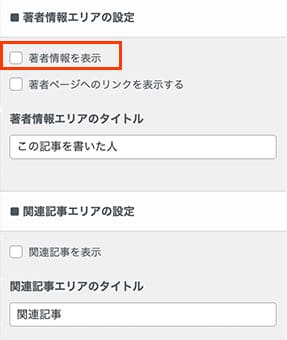
「この記事を書いた人」「コメント」はブログサイトっぽいので、削除しておきましょう。

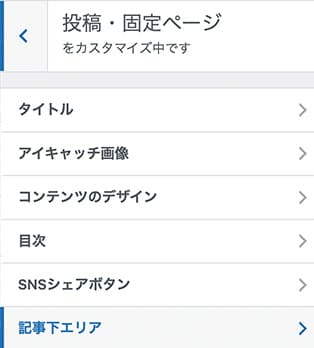
「投稿・固定ページ」を選択。

「記事下エリア」を選びます。

「著者情報を表示」「コメントエリアを表示」のチェックを外して保存すると、表示が消えます。

Google Mapを埋め込む
地図がトップページにあると、公式ホームページっぽさがアップします。
地図はGoogle Mapを埋め込むことで、ルートを案内してくれるので便利。

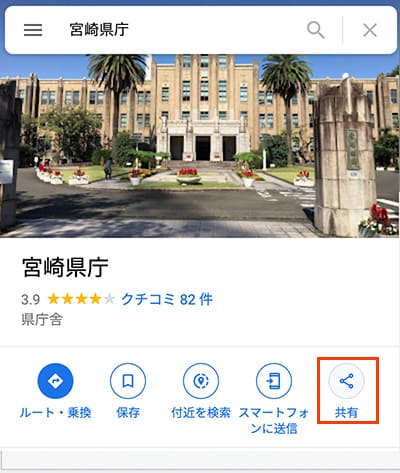
まずはGoogle MAPにアクセスして、住所や店舗名で検索して、「共有」をクリック。

タブの「地図を埋め込む」を選びます。

「中」の文字をクリックするとサイズを選べるので、カスタムを選択。

例ではサイズを[1600](横)×[400](縦)にしてみましたが、「実サイズでプレビュー」のリンクをクリックして、縦幅など好みに調整してみてください。

良い感じのサイズになったら「HTMLをコピー」をクリックすると、コードがコピーされます。
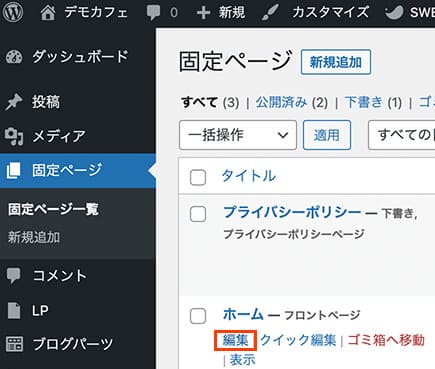
続いて、このコードをサイトのトップページに反映します。固定ページ一覧の「ホーム」の編集をクリック。

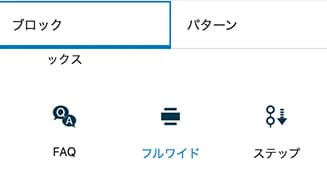
「+」アイコンのブロック追加で、フルワイドを選択。

フルワイドブロックが追加されるので「+」をクリックして、ブロックを追加。

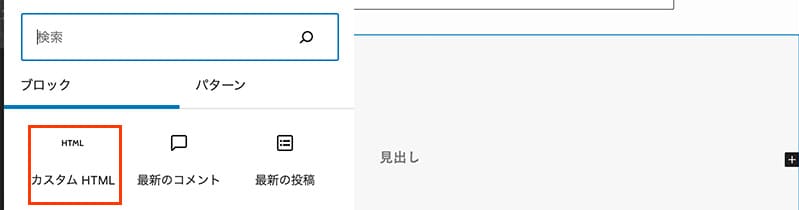
「カスタムHTML」のブロックを選択します。

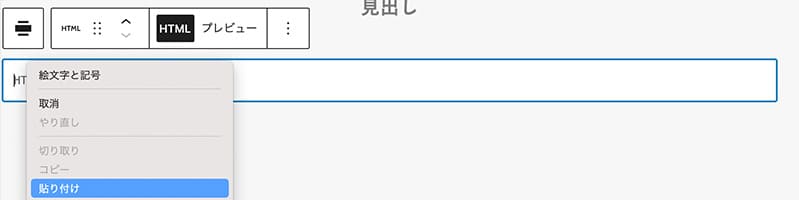
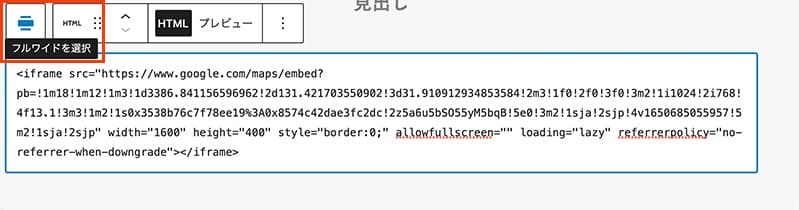
追加されたカスタムHTMLのブロックに、先ほどコピーした地図のコードを貼り付け。

左上の「フルワイドを選択」という表示設定のアイコンをクリック。

「コンテンツ幅:フルワイド」を選ぶことにより、画面幅いっぱいに地図が表示されるようになります。

ここでいったんページをプレビューで見てみましょう。ちょっと上下の空白が気になりますね…。

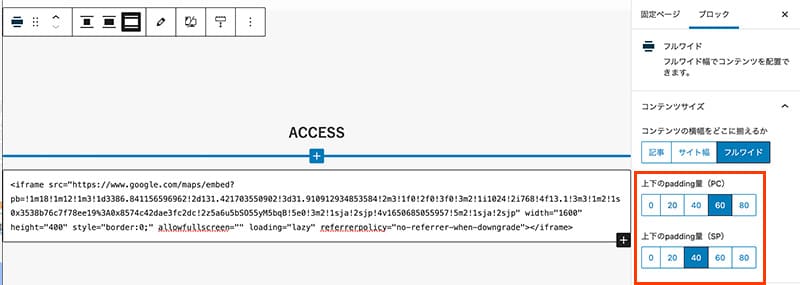
ブロックを選んで、「上下のpadding量」の数値を小さくすると、上下の余白が狭くなります。

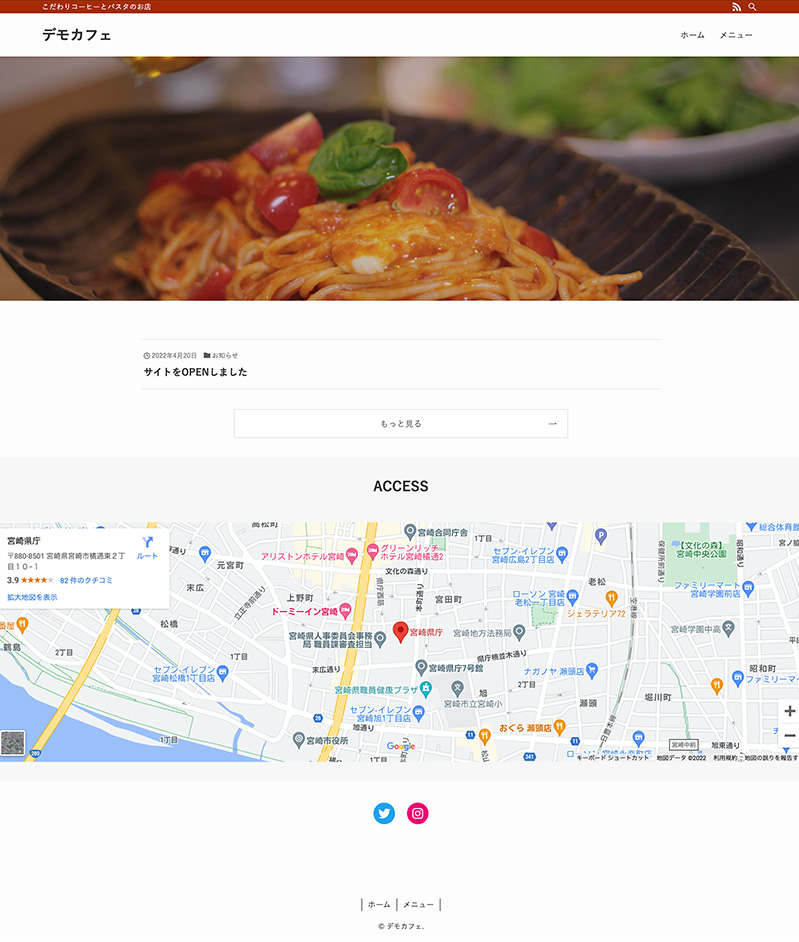
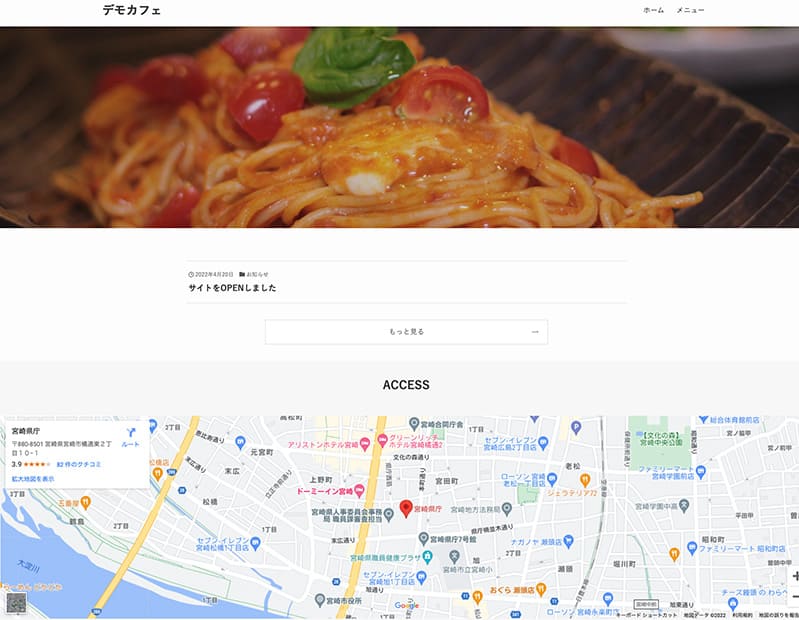
お知らせ、地図が入ることで、公式ホームページっぽいイメージになりました。

固定ページを作成する
管理メニューから「固定ページ」を選ぶとサンプルページがあるので、今回はそちらから作成してみます。
新規作成で新しく作ってもOK!その場合は、サンプルページは非公開にしておきましょう。
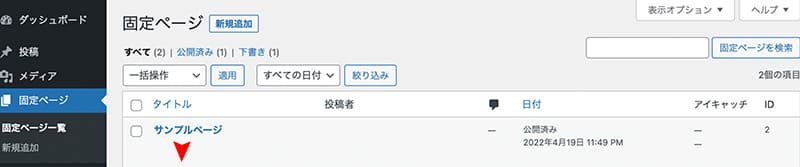
左メニュー「固定ページ」をクリックすると、サンプルページが一覧に並んでいます。

テキストリンク「サンプルページ」の下あたりにマウスを当てるとメニューが表示されるので、「編集」をクリック。

カフェ店のメニューを例にして、作成方法をご紹介します。
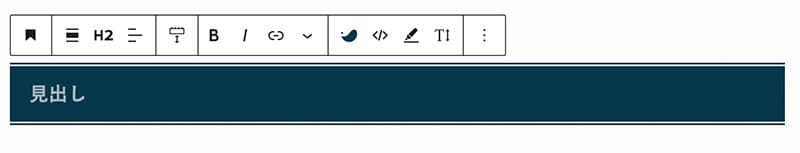
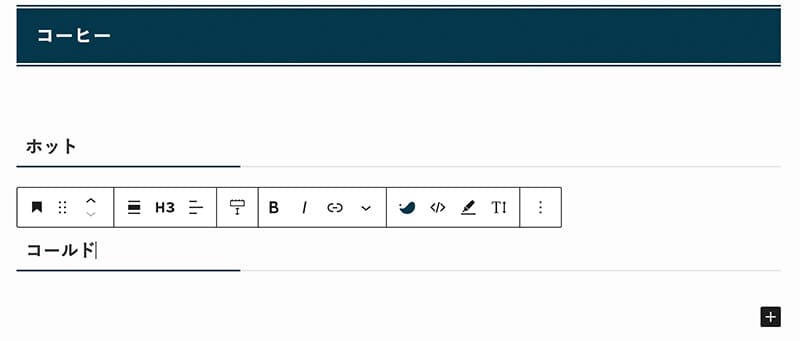
+アイコンでブロックを表示させ、見出しをクリック。

すると、H2見出しが設定されます。

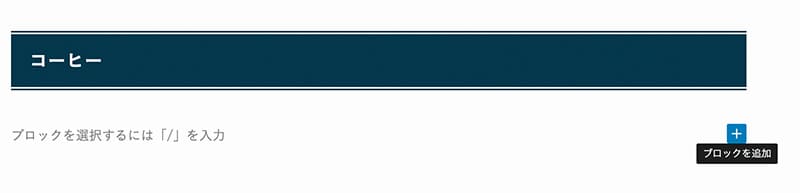
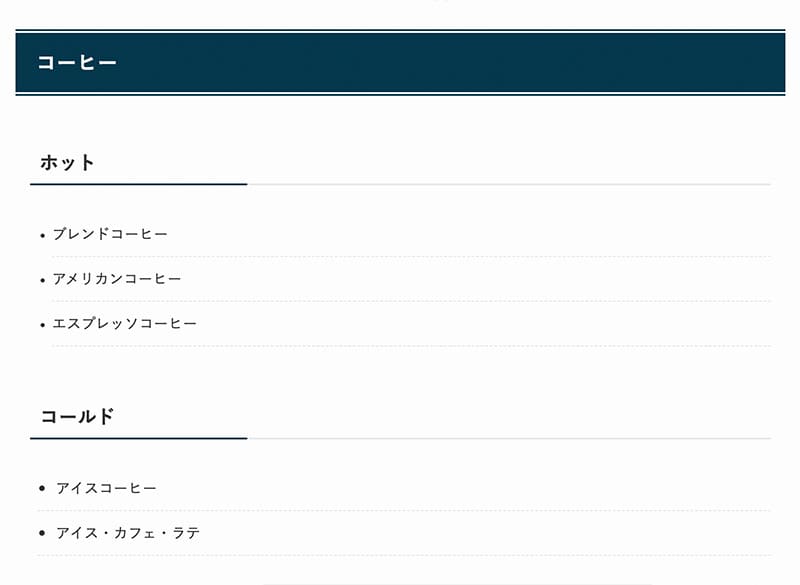
H2見出しは大見出しなので、たとえば「コーヒー」など大枠を記載します。

「コーヒー」の内容をホットとコールドで分けて見せたい場合には、H3の小見出しを利用します。
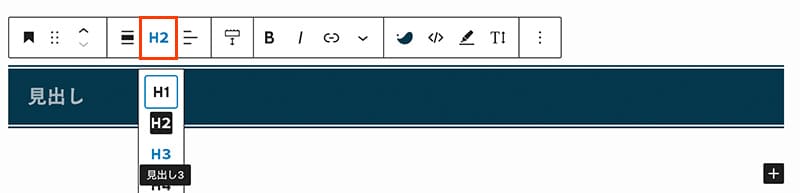
プロック追加で見出しを選んだ後、H2という表示をクリックすると、H3の見出しを設定できます。

H3見出しに設定すると、デザインも変わります。

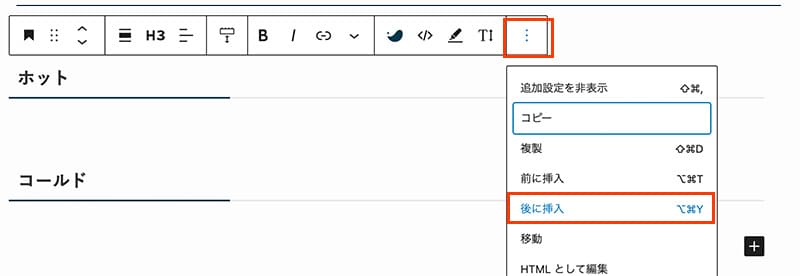
次に、メニュー詳細を作成します。
ブロックを作成するときは+アイコンをクリックする方法のほかに、3点マークをクリックして「後に挿入」でもブロックを追加できます。

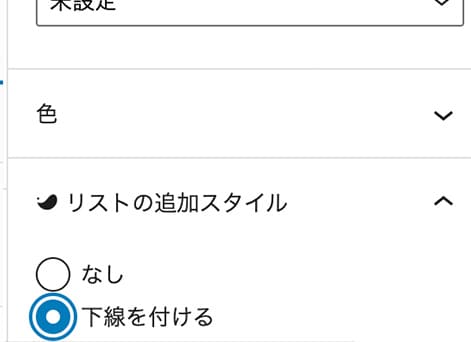
メニューを表示させるときのおすすめは、リスト。

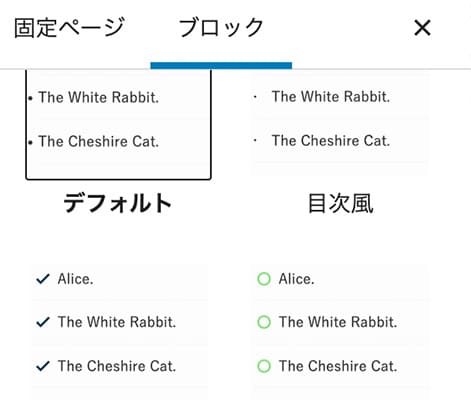
右側のブロック設定の中で、リストのデザインを選べます。

下線をつける設定にすると見やすくなります。

リストでメニューを記載すると、こんな感じの表示。

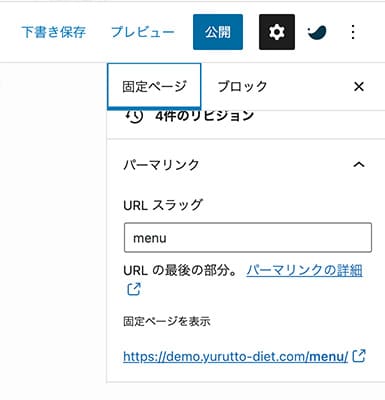
パーマリンクを設定して、公開ボタンを押せば固定ページの完了です!

同様の手順で、固定ページで必要なページを作成してみてくださいね。
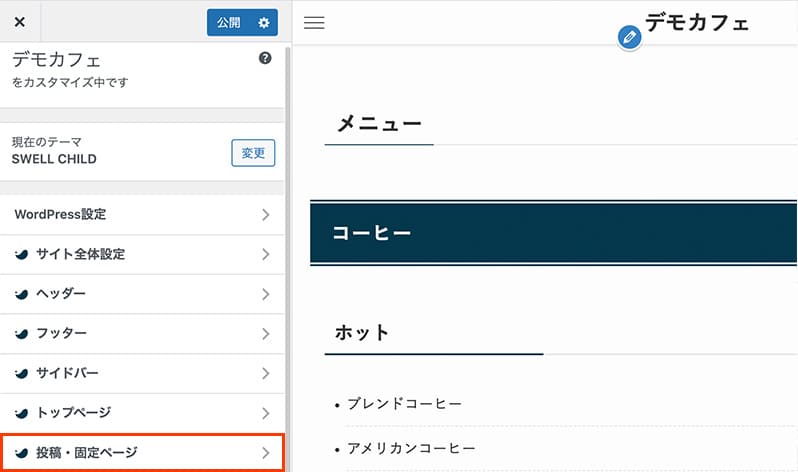
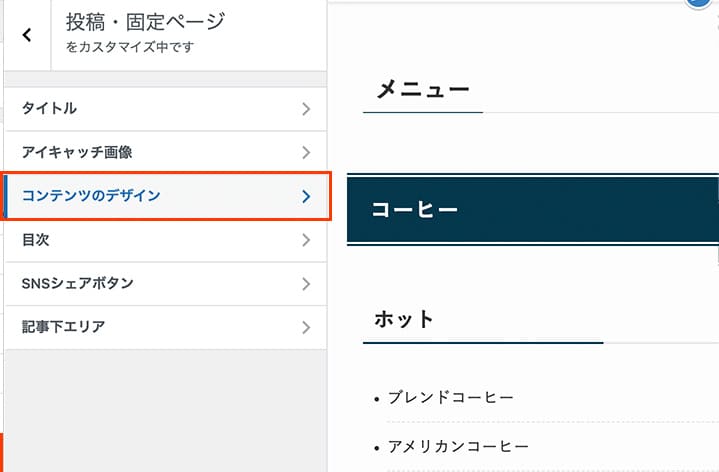
見出しの色やデザインを変更したい場合には、管理画面の外観→カスタマイズから、「投稿・固定ページ」を選択。

「コンテンツのデザイン」を選択。

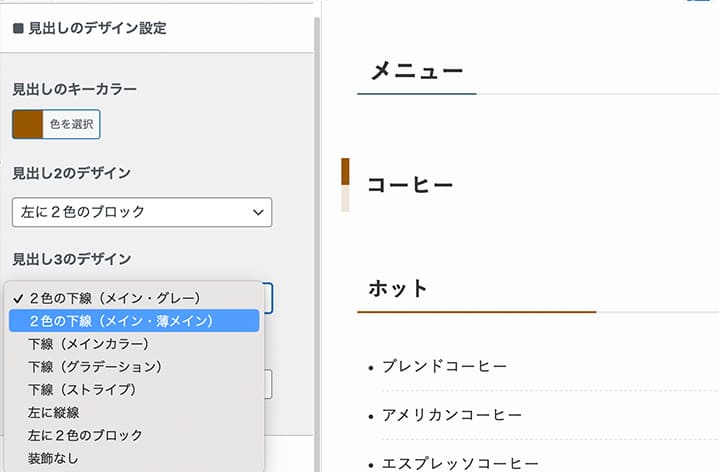
見出し2(H2)・見出し3(H3)のデザインを選択肢から設定することができます。

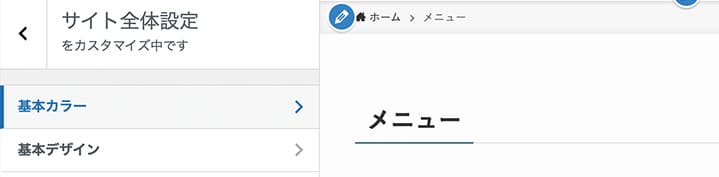
タイトルのカラーを設定したい場合には、「サイト全体設定」の「基本カラー」から変更が可能です。

メニューを設定する
作成した固定ページを、メニューとして設定する方法です。

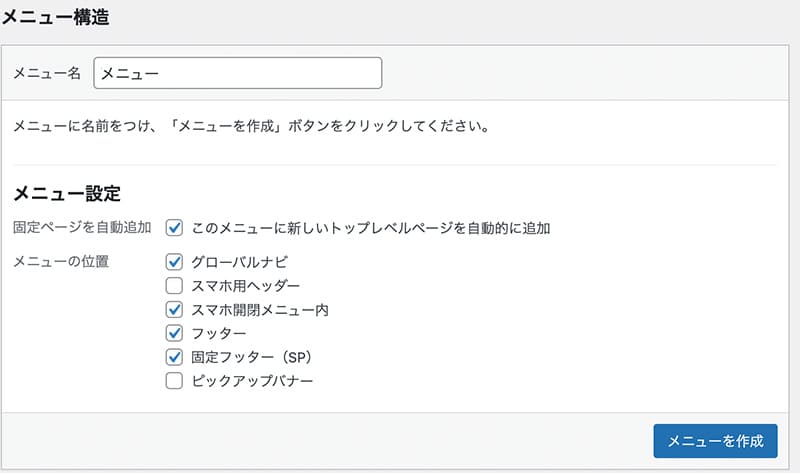
メニューの設定は、管理画面の外観→メニューを選択。

メニュー名をつけて、表示させる場所を選び「メニューを作成」をクリック。

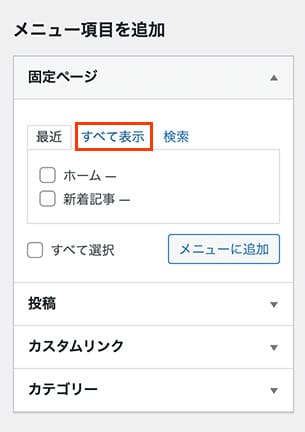
左側の「メニュー項目を追加」が選べるようになるので、「すべて表示」をクリック。

メニューに表示させたい、作成した固定ページを選び、「メニューに追加」をクリック。

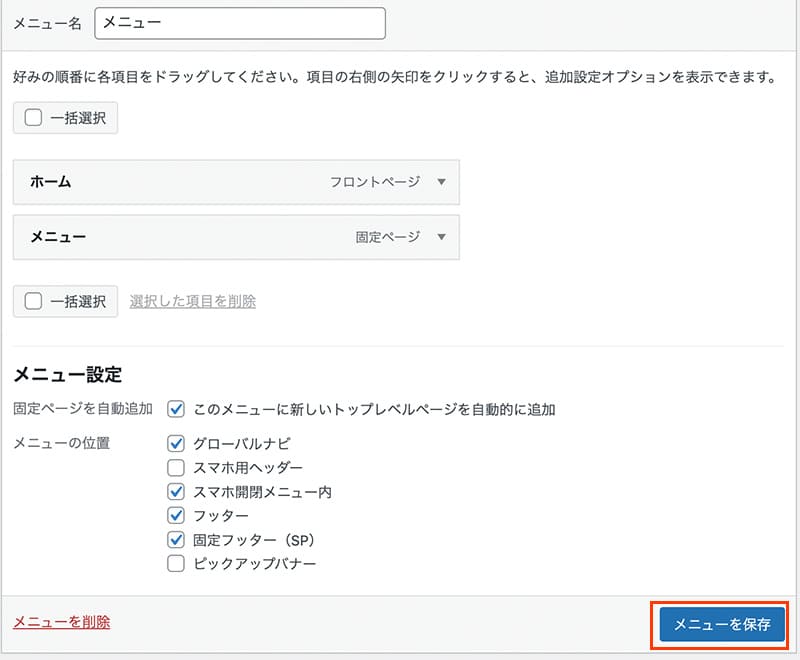
追加されたページが表示されるので、ドラッグ(クリックしたまま動かす)で順番を変更することができます。

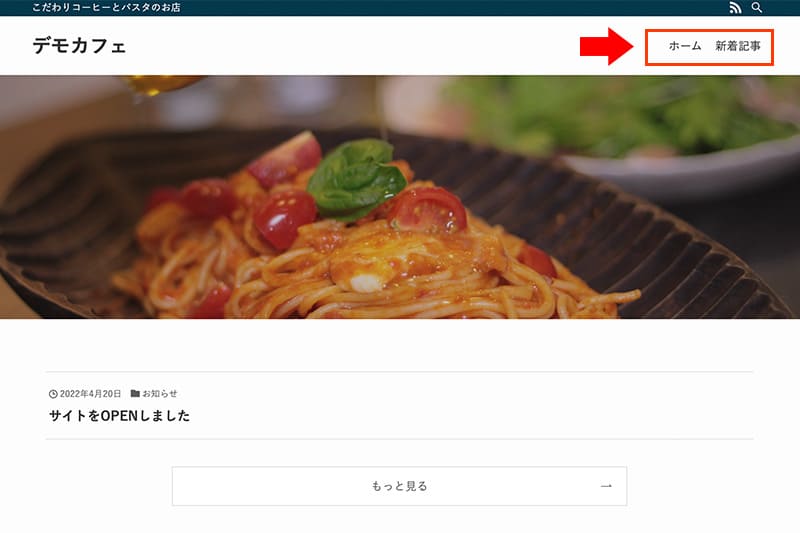
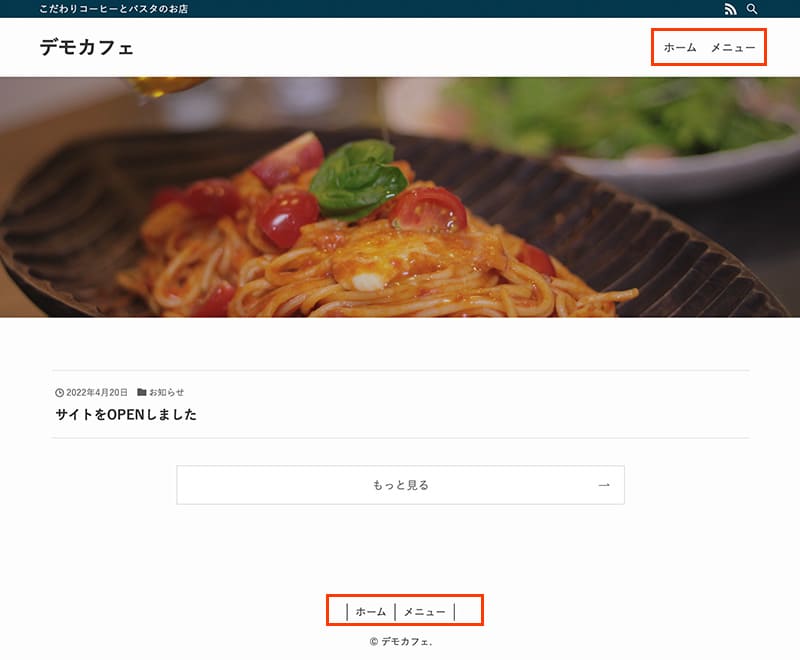
メニューを保存すると、サイトのメニューとして反映されます。

今回、メニューの位置で「フッター」を選んでいるので、一番下にも反映されました。
STEP5.プラグインをインストール
プラグインは機能を追加するもので、世界中のいろんな人や会社が開発しています。
SWELLのテーマを作成した会社が開発したプラグインのひとつが「SEO SIMPLE PACK」。

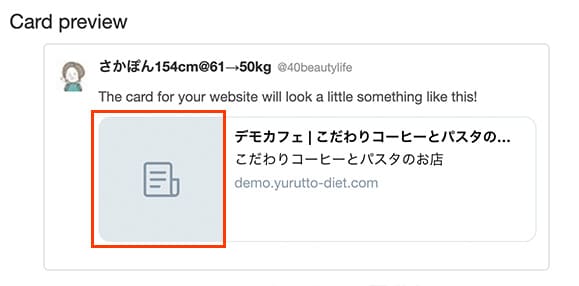
「公式ホームページ開設したよー」とお知らせするときには、サイトのURLを貼ることになるけれど、画像が表示されたほうがクリックされやすいので、この設定を行いたいと思います(OGP設定)。

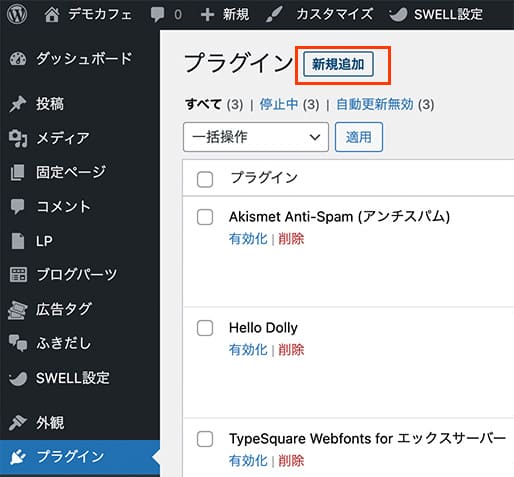
まずは管理画面→「プラグイン」から、「新規追加」をクリック。

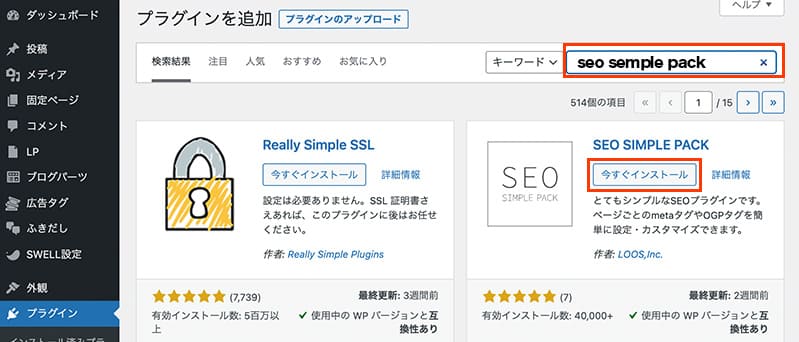
検索場所で「seo simple pack」と検索するとプラグインが見つかるので「今すぐインストール」をクリック。

インストールが完了すると文言が「有効化」に変わるので、有効化をクリック。

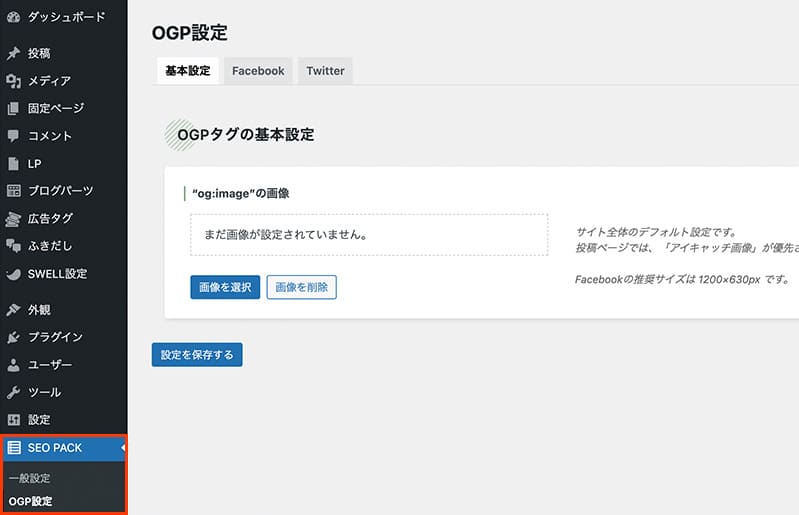
有効化すると、管理画面のメニューに「SEO PACK」が表示されるので、その中の「OGP設定」をクリック。

ここで設定した画像が、トップページなどのURLを貼ったときに表示される画像となります。
プラグインはいろんな機能があるので入れてしまいがちだけど、いろんなサイトで【自己責任で】と記載してあるように、入れることで不具合につながってしまうこともあります。本体やテーマとの相性が悪い場合もあるからです。
SWELL公式サイトの「推奨プラグイン」紹介記事が参考になるけれど、基本的に【自分が使うかどうかわからないプラグインはインストールしない】ことをおすすめします。

STEP6.アナリティクス・サーチコンソールの分析ツールを設定
アナリティクスは2022年4月現在、新・旧バージョンがあります。
旧バージョンの方がつかいやすいものの、2023年7月で終了と決定しています。
そのため、2022年段階ではどちらも設定しておく方法がおすすめです。どちらも設定する方法は、こちらのサイトの記事が参考になります。

SWELLのテーマでアナリティクス・サーチコンソールを設定する方法は、こちらのサイトの記事を参考にどうぞ。

SWELLでわからないことは「検索」
SWELLでは、ブロックを利用してたいていのデザインができちゃうので、個人事業主や個人店にもおすすめです。
SWELLを利用している人は多く、なかでもブロガーに選ばれています。だからこそ「こんなことできないかな?」と思ったら、まずは検索を。
どうしてもわからないことがでてきた場合には、ココナラで専門知識がある人に相談することもできるので安心です。





コメント