
有料・無料を含めてさまざまなWordPressテーマを利用してきました。結果

という気持ちになり、運用中のブログサイト全てをSWELLに切り替え、企業サイトやイベントサイトのWordPressテーマにもSWELLをおすすめして導入しています。
体験談を交えながら、私がサイト制作をする際のWordPressテーマをSWELLに決めた「魅力的なポイント8つ」をご紹介します。
SWELLをイベントや企業サイト制作にもおすすめする8つのメリット
SWELL最大の魅力は、豊富なデザインパターンが揃っているので、サイト制作時にクライアントの要望に合わせた細かな設定を“簡単”にできる点。
コーディングの必要なくサクサクと変更できる機能は、ギリギリまで調整が必要なイベントサイト制作にも大助かりです!
SEO対策を気にする企業にも、自信をもっておすすめできます。
おすすめポイント1.複数サイトにテーマの使い回しが可能
SWELLはテンプレートを使い回しする際、管理画面からのユーザー認証で最新版に無料でアップデートできます。
SWELLは100%GPLの「買い切り型」使い回すほどお得!
SWELLは100%GPLの「買い切り型」なので、一度の購入で複数サイトに利用可能です
さまざまなWordPressテーマを使ってきた体験から、やはり「複数サイトに利用可能」なテーマはコスパも良くて便利です。
私はSwellに出会うまで無料〜有料までさまざまなWordPressテーマを使用してきて、テーマの使い回しができない(しない)ことのデメリットも体験してきています。
- テーマを変更するたびに異なる“使い方”を覚える必要がある
- テーマによって推奨されるプラグインが異なる(管理しづらい)
- 購入後に判明する使い勝手の悪さに“失敗した”と買い替えすることも
 ししょー
ししょーWordPressテーマの中には「クセ」がありすぎて、カスタマイズしづらく、思うようにデザインできないものが少なくないのを実感
私は他のWordPressテーマを使用しサイト制作している人から、「挙動がおかしい」「思うどおりにデザインできない」と相談を受けることが良くあります。
テーマに依存して制作する場合、解決するための調査からかなりの時間を費やします
SWELL
SWELLは企業サイトのデザインも作れる優秀なテーマ
使い方を覚えると、企業や飲食店などの雰囲気に合わせたサイトも簡単に作れるようになるので、身近な人の役に立てるのを実感できるはずです。


クライアントワークへのSWELLの使い回しは注意が必要
クライアントワークへの使い回しについては、以下の注意事項があります。
※ ただし、クライアントワークでSWELLを使用する場合、(特定の条件を満たさない限り)クライアントさん自身でもSWELLを購入して頂く必要がございます。
SWELLの特徴 | WordPressテーマ SWELL
「特定の条件を満たさない限り」については、以下の記載が該当します。
利用者は、自身が管理し運営するサイトに対してのみ、本テーマのユーザ認証システムを用いたユーザ認証(以下、「ユーザ認証」といいます。)を行うことができます。
ご利用規約 | WordPressテーマ SWELL
自身が管理・運営を行わず、クライアントが管理・運営する、もしくは他の人が管理・運営する場合にはテーマの購入が必要です。



自分で管理できない(しない)サイトの場合にはテーマの更新等に影響がでる可能性もあるため、サイト所有者が別途購入する形にしましょう
おすすめポイント2.SEO対策もかなり優秀
SEO対策がどうなのか気になる人も多いはず。SEOとは、Search Engine Optimizationの略語で、日本語にすると「検索エンジン最適化」。
ユーザーが検索をしたときに“より”見つけてもらえるように、検索エンジンからの評価を上げる施策も大事な要素



SEO対策に優秀といってもたいてい目には見えない部分、だけどSWELL
多くの人の支持を受け、ユーザーが増えていくSWELLだからこそ!SEO対策に対しても、神レベルです。
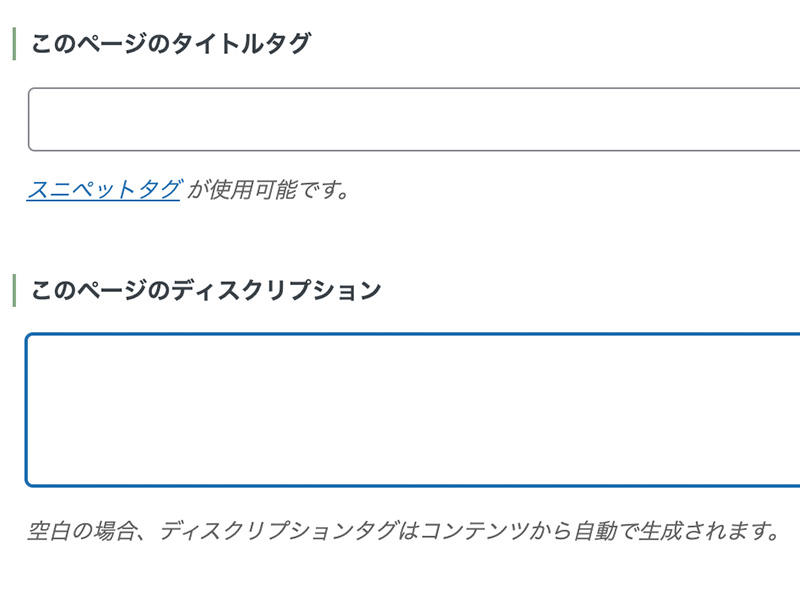
サイトにとって非常に重要なメタタグの設定については、テーマの乗り換えによって影響されてしまわないよう、プラグインとして「SEO SIMPLE PACK」として用意されています。





テーマ側で実装されていると、もしテーマを変更するとなった時に設定がゼロになっちゃうんですよね(設定が消える)。プラグインならテーマを変えてもそのまま継続して使える!
将来のことを考えた設計、ありがたすぎ。
SEO対策としては、サイトが重くなりすぎないことも大事です。(サイトが重い=サイトが表示されるまでに時間がかかる)
2021年8月には、WordPress高速化のプロ「スキルウェル」さんと顧問契約を結びました。
【超お知らせ🙋♂️】
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) August 19, 2021
WordPress高速化のプロ、「スキルシェア」(@skillsharejp )さんと顧問契約を結びました!
すでにSWELLの高速化・CWV対策についてご協力いただいており、今後のアップデートでどんどん改善していく予定です!#wpswellhttps://t.co/XwPoWJYlmE
検索エンジンはコンテンツの中身を理解して検索結果に表示してくれるけれど、より理解しやすいように「構造化」をしておくと、検索結果にもわかりやすく表示されます。
構造化しておきたい、けれど実際に実装しようとWeb会社に依頼すると個人では安くない費用が必要となります。
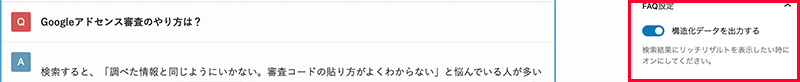
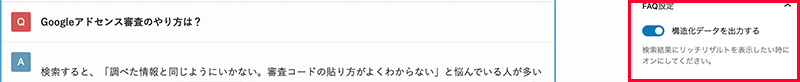
Q&Aの構造化をしたいなぁ…と常々思っていたら、アップデートで実装されました


Q&Aブロックを使用して、「構造化データを出力する」をONにするだけ。神アップデートすぎ!
いま別のテーマを利用している人にも、SWELL
おすすめポイント3.アップデートで欲しい機能も次々に実装



テーマ購入後、機能のアップデートほぼなしっていう有料テーマは多いんです
SWELL
誰もが「アップデートに追いつけない(機能を使いきれない)」という嬉しい悲鳴をあげるほど。
いつの間にか仕様が変わっていたり、知らない間に便利な機能が追加されていたり。
少しでも早く取り入れて、他の人よりも一歩先を行けるように、開発者である了さんのTwitterはフォローしておきましょう。
【SWELL v.2.7.3 をリリースしました!🙌】
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) February 2, 2023
・アイコン関連の調整・機能追加
・目次機能の強化
などなどです!#wpswellhttps://t.co/gGTbRobkOC pic.twitter.com/Zsinq1gkiH
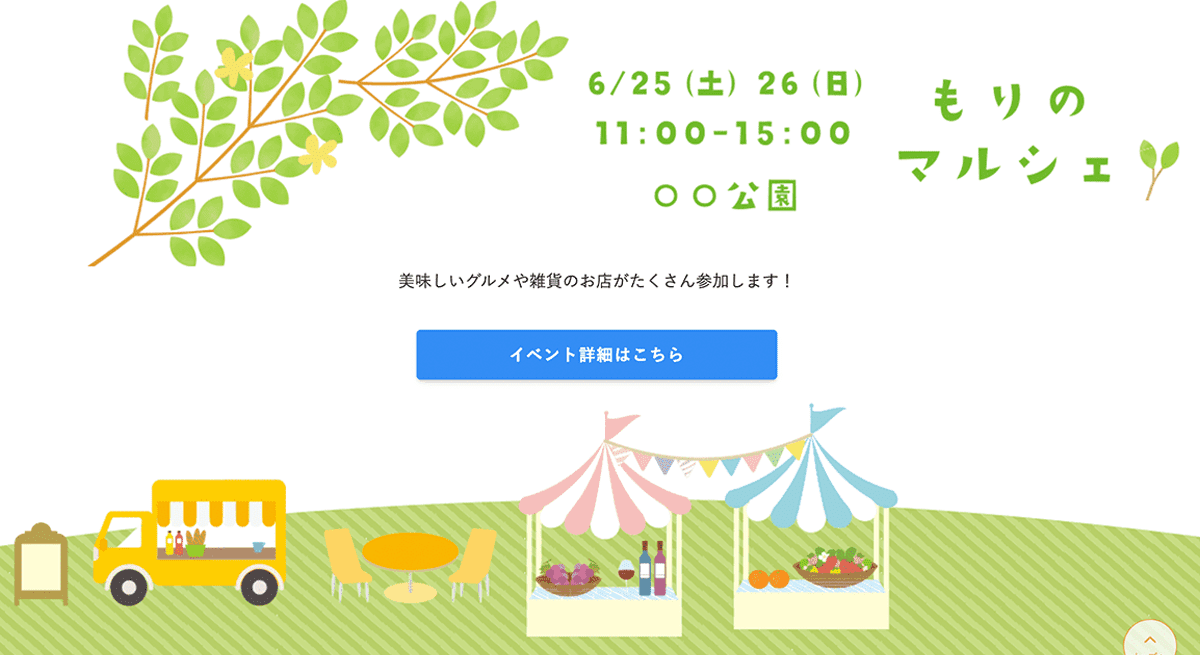
おすすめポイント4.簡単におしゃれなトップページデザインができる
サイト制作体験例1|境界デザイン
「フルワイドブロック」を使うことで、複雑なコーディングが必要だった境界デザインも簡単に設定できます。
↓波っぽい境界線
コンテンツが切り替わる部分に、境界線のデザインを設定すればグッとオシャレ&洗練された雰囲気に。
▼当サイトのトップページの例▼


境界線のデザインとして、複数パターンが用意されています。
- 斜線
- 円
- 波
- ジグザグ
ブロック設定から、境界線の形状を選んで、上部・下部の高さレベルを選ぶだけです!


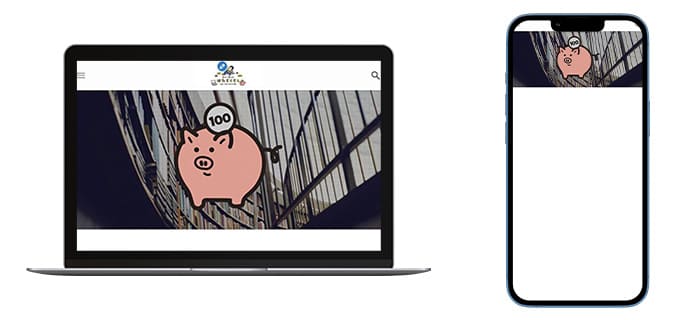
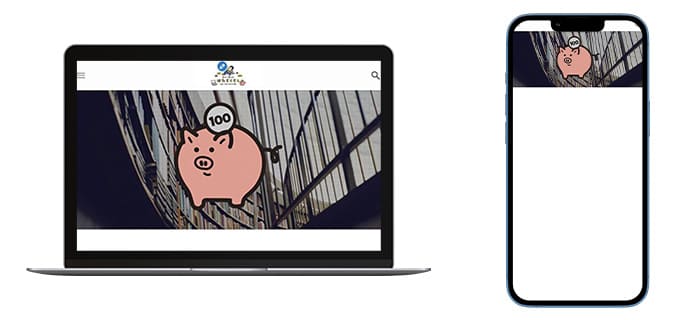
サイト制作体験例2|メインスライドはPC・スマホのデザイン設定が可能


PCとスマホ共通の画像しか設定できないテーマって、意外に多いんです。
それだと、横長画像はPCで閲覧時の見た目は良くても、スマートフォンだと小さく見えてしょぼく見えるという…。


SWELL
スマホに合わせて、四角に近い画像を用意して設定すると、しっかりと印象づけをすることができます。


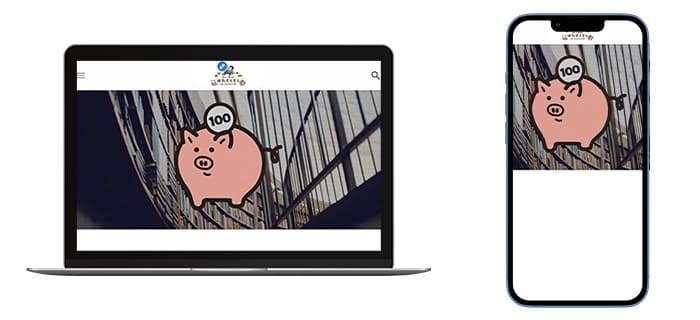
SWELL
企業やイベントのサイト制作ではロゴがあるケースも多く、ロゴをメインに目立たせたいというときもあるはず。


メインビジュアルのスライド設定のテキスト部分に、画像を表示させるHTMLを記載するだけです。
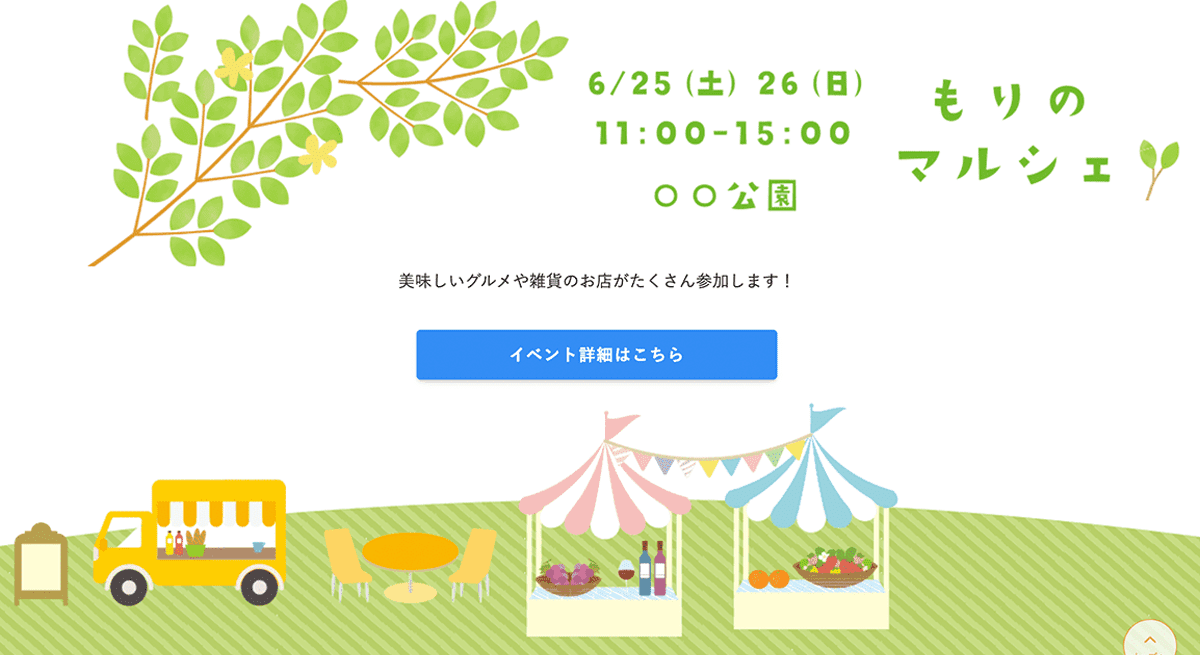
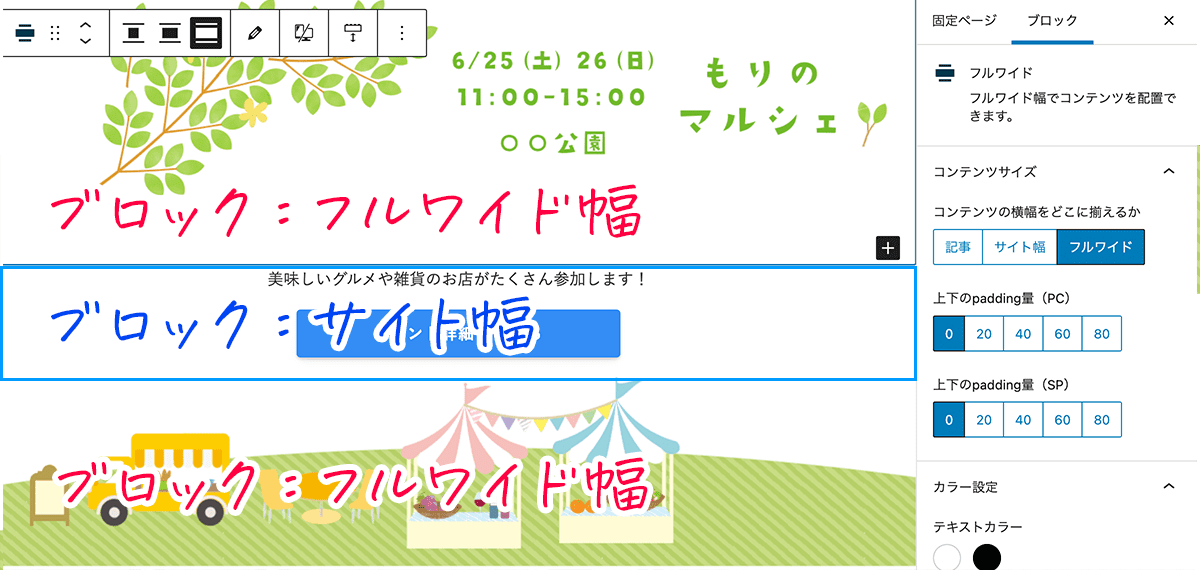
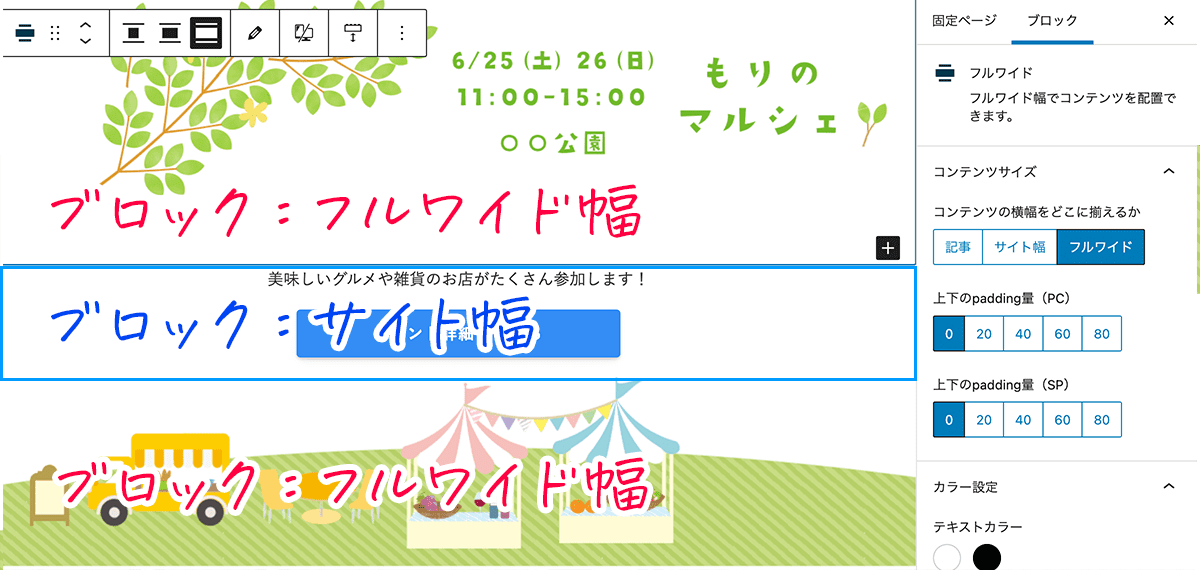
サイト制作体験例3|フルワイドブロック活用のデザイン
フルワイドブロックを活用し画像とテキストを配置することで、魅力的なトップページデザインにもできます。


上記のデザインは、フルワイドブロックを3つ使用して構成。
上下をフルサイズの画像、真ん中を記事幅にして読みやすい表示にしています。


おすすめポイント5.コンテンツを魅力的に見せるデザイン機能が豊富
この記事のように、コンテンツを読んでもらうためには「読みやすさ」と「見せ方」が大事になってきます。
多くのブロガーがSWELL
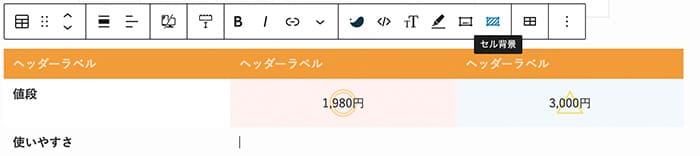
文章を囲んで目立たせるデザインだけでも、2022年12月現在でこれだけの種類が。


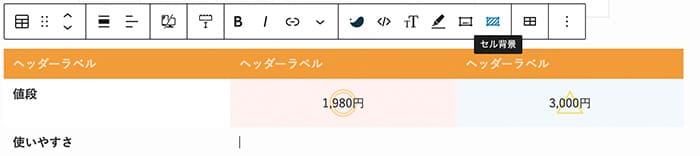
比較表では「セル背景」という設定を使用して、背景色を変更したり、◎△×などわかりやすく比較表示することができます。


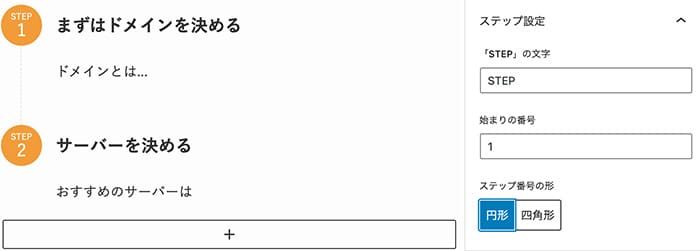
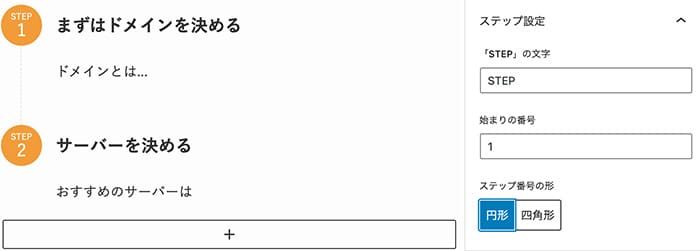
手順を伝える場合には、ステップブロックを。


文字だけをずらりと並べると、興味がある人でなければなかなか読んでもらえません。
わかりやすく、読みやすくするためのデザイン機能が豊富にそなわっています。



正直、私も全部のデザイン機能を把握しきれないぐらい豊富で、増え続けているので追えていません
おすすめポイント6.サイトの用途に合わせ投稿表示デザインが可能
サイトを制作する際に、クライアントによって適切な表示デザインが変わってきます。
- お知らせだけしたい:画像表示の必要がないのでテキスト表示にしたい
- ブログも活用:投稿に合わせた画像を表示させたい
これまで私が購入してきたテーマは投稿表示のデザインが決まっていることが多く、投稿表示が求めているデザイン表示になるテーマ探しに奔走してました。
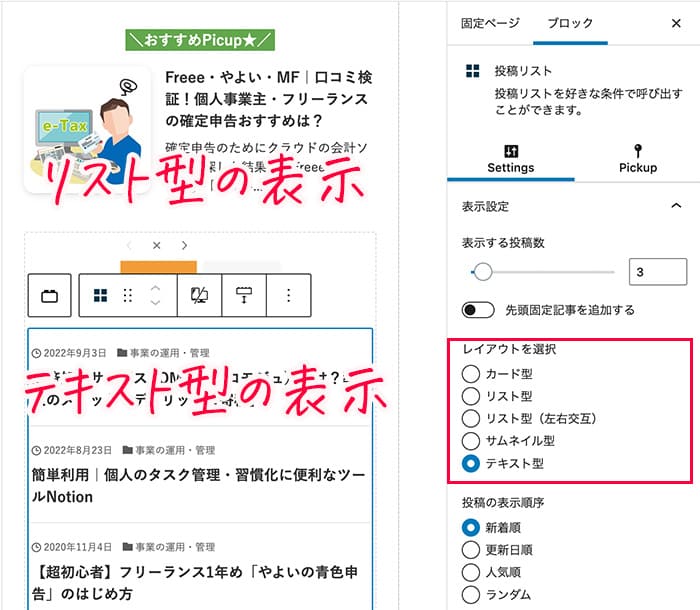
SWELLは投稿表示デザインが豊富&細かなカスタマイズも自由自在
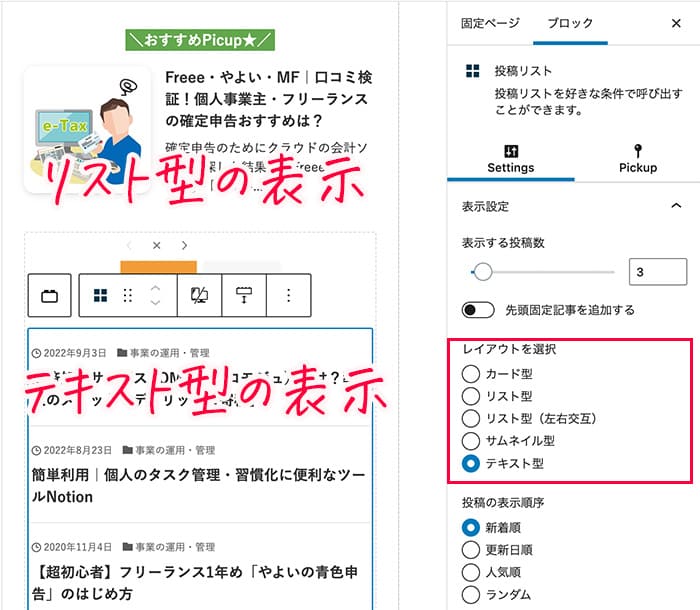
投稿表示は、「レイアウト」の設定から自由に選ぶことができます。


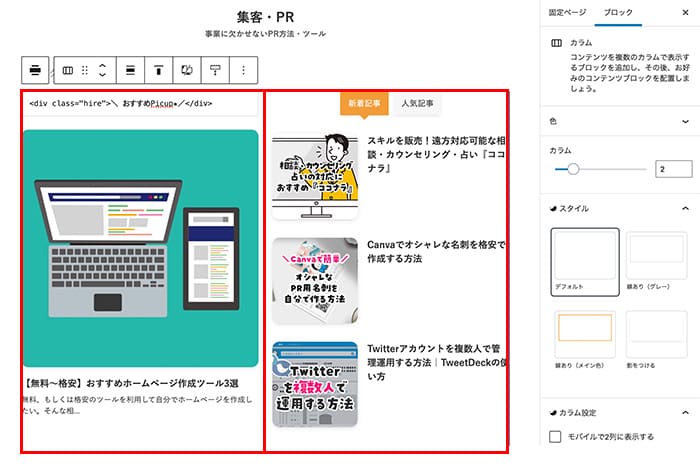
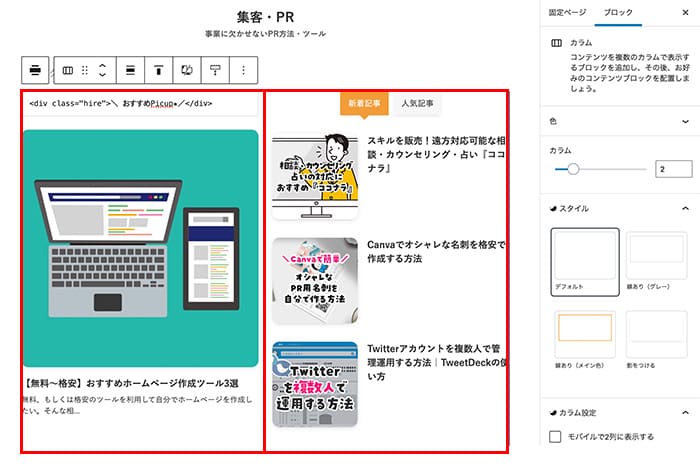
投稿表示を組み合わせることで、こんな見せ方も可能。


ブロックのカラム(箱)を2個にして、左はピックアップ、右は新着記事と人気記事を見せるデザインにしています。



ただ投稿を並べるより魅力的に見えますよね
2022年10月現在、投稿レイアウトは5種類です。
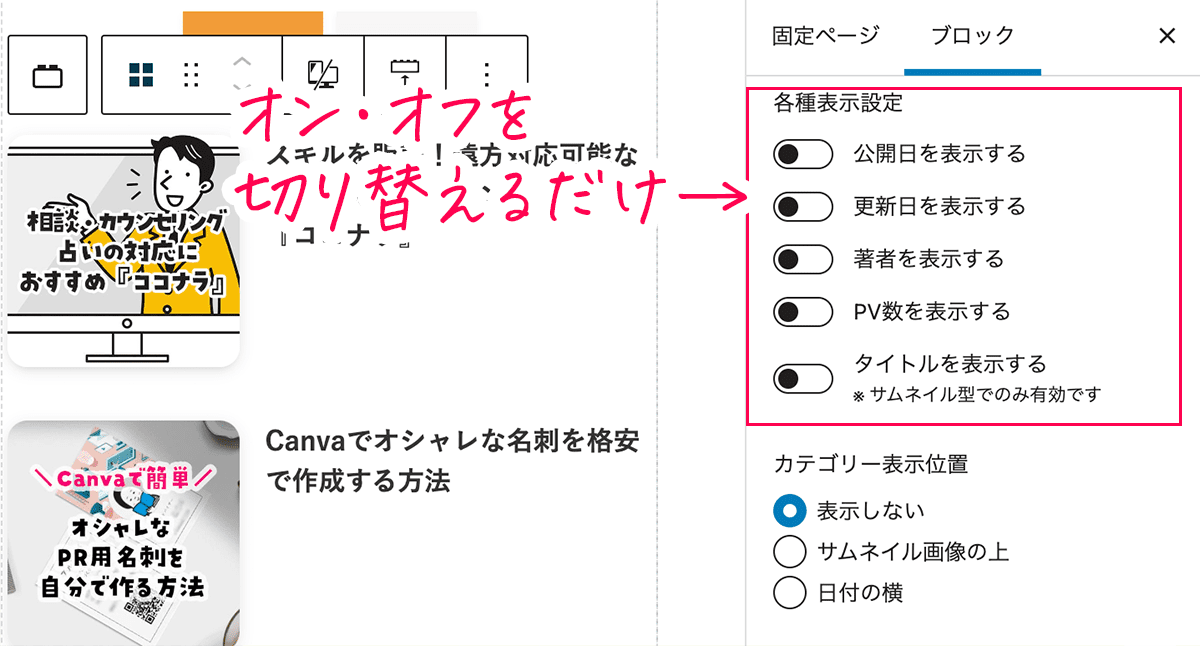
今まで私が購入してきたテーマだと、お知らせの表示の細かな設定までは“できないのが当然”だったんですよね。
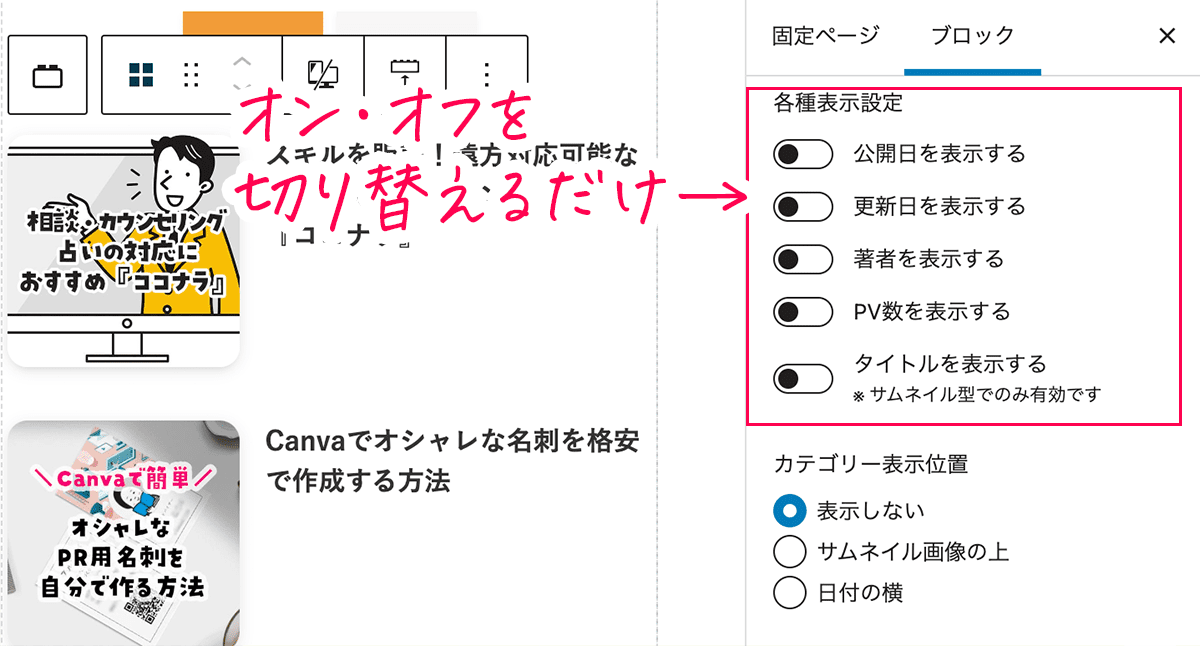
SWELLでは公開日・更新日・カテゴリー・著者・PV数などの表示切り替えや、カラム数、抜粋文の文字数設定等が可能


「ここがこうできたらいいのに〜!」という、今まで使用してきたテーマの投稿デザインのストレスが、SWELL
おすすめポイント7.デザイン豊富で効果測定まで可能なSWELLボタン
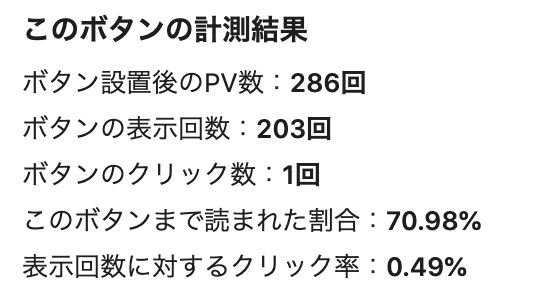
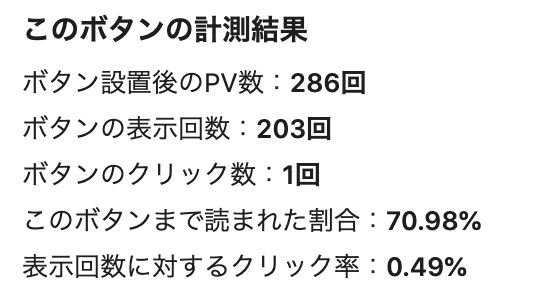
お問い合わせや資料請求、商品購入ページへのリンクをどれぐらいの人がクリックしたのか。というのを計測できちゃう優秀なボタンが「SWELLボタン」です。
たとえば、ページの上部・真ん中・一番下に設置して、どこに配置するのがいちばん効果があるのかなどを計測できます。


ボタンのデザインも豊富で、大・中・小の大きさや、アイコン・色などを組み合わせて使用できます。
ノーマル
立体
キラッと
立体
MOREボタン
おすすめポイント8.アフィリエイター必須!使い回し・管理に便利なブログパーツ
SWELL
特に便利だなと思うのが、どのページにどのパーツ(広告)を表示しているのかがわかる


いちいち、全ページを見て回る必要なし!
そしてウィジェットを利用したことがある人ならわかるかと思うんだけど、ウィジェットではブロックエディタを使うことができません。



ウィジェットでは見た目を確認しながら編集できないのが不便なんですよね
「ブログパーツで作成してから、ウィジェットでブログパーツを呼び出す」という方法でも活用できるのも、Swellの魅力です。
デザインテーマSWELLの購入・基本設定の手順
STEP1.SWELLを購入する
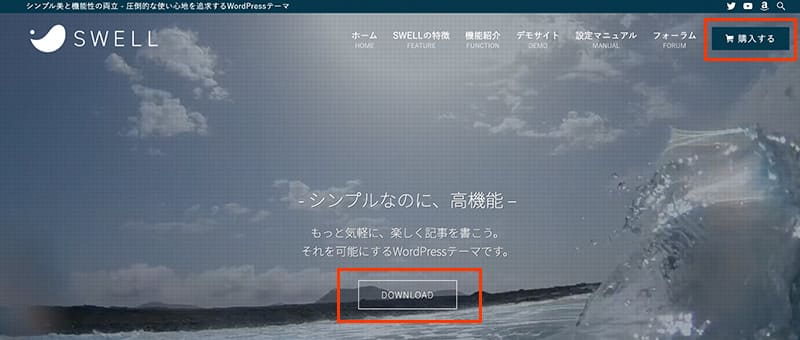
まずはSWELL


決済はクレジットカードになります。


「SWELLを購入する」をクリックして、決済情報を入力すれば購入完了です。
STEP2.SWELLテーマをダウンロード
購入後テーマをダウンロードするために、SWELLの会員サイトに登録する必要があります。
まずはフォーラムページに移動。


右サイドに会員登録ページのバナーがあるのでクリック。


新規会員登録ページにて、会員登録情報を入力します。メールアドレスは購入時のものを登録してください。


マイページのいちばん下の方に、テーマをダウンロードできる箇所があるので、2つダウンロードします。


- SWELL本体最新版:基本のテーマ(親テーマ)
- 子テーマ:親テーマに影響を与えずテーマをカスタマイズできる
STEP3.テーマをWordPressにインストールする
インストールした状態では、他のデザインテーマが最初から設定されています。


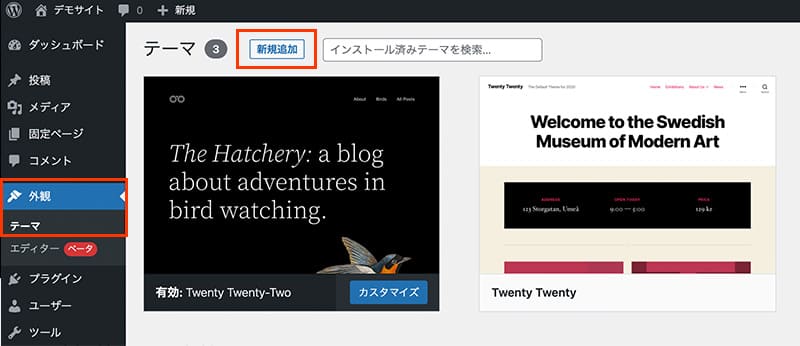
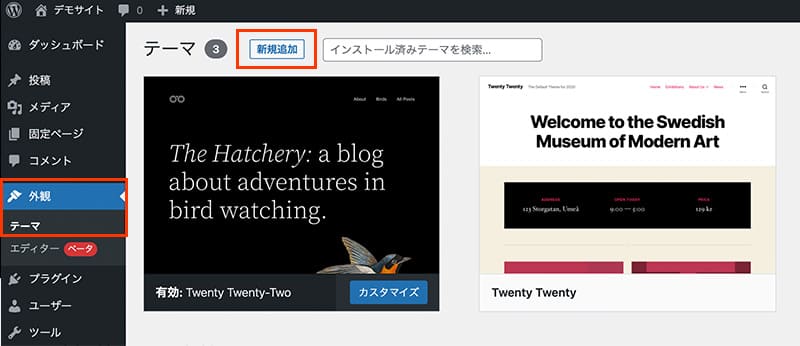
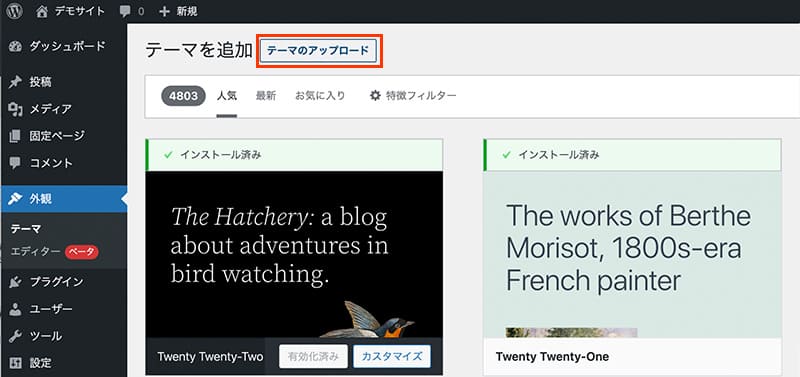
SWELLのテーマを設定する場合、WordPressにログイン後、左メニューの「外観」をクリックし、テーマ→新規追加をクリック。


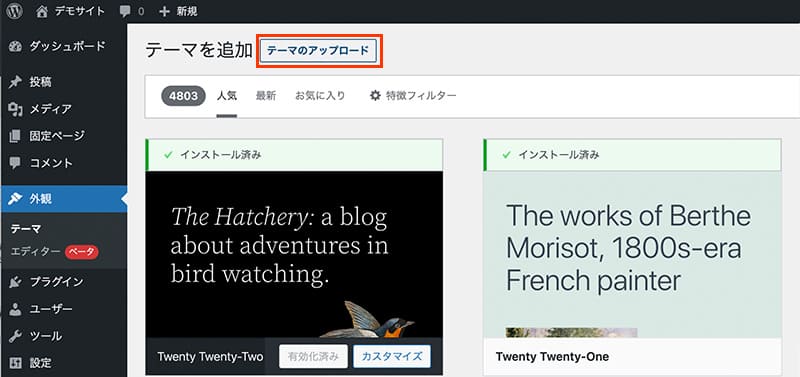
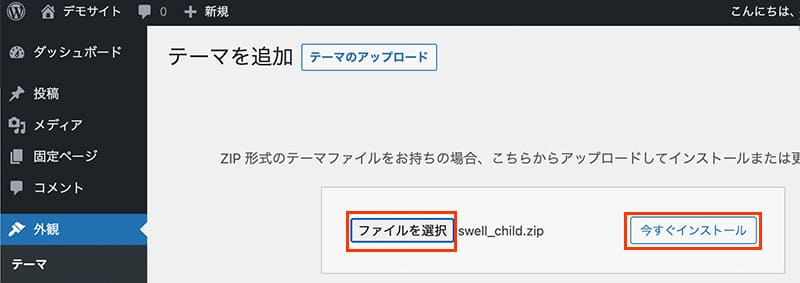
さまざまなデザインテーマの上部に「テーマのアップロード」というリンクがあるのでクリックすると、テーマのZIPファイルをアップロードすることができます。


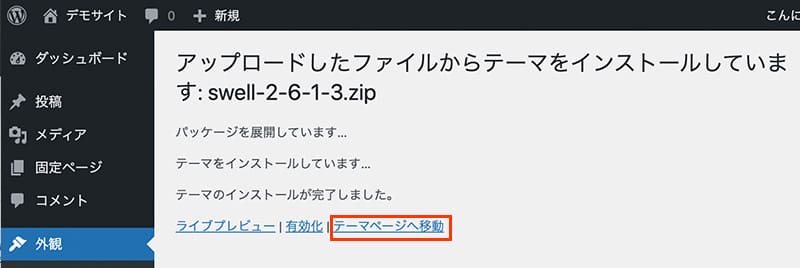
ダウンロードしたSWELLの親テーマのZIPファイルを選択して、今すぐインストールをクリック。


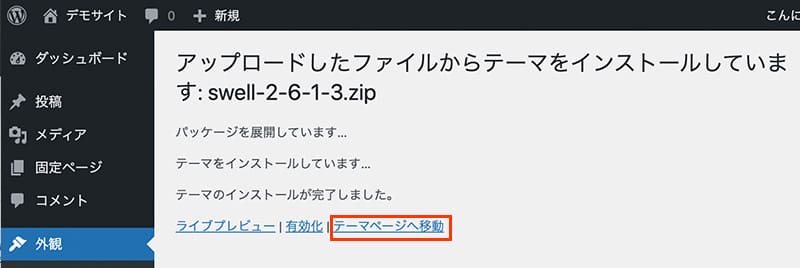
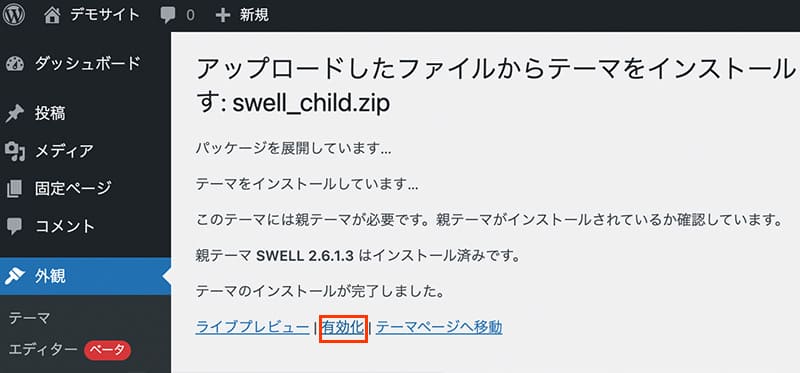
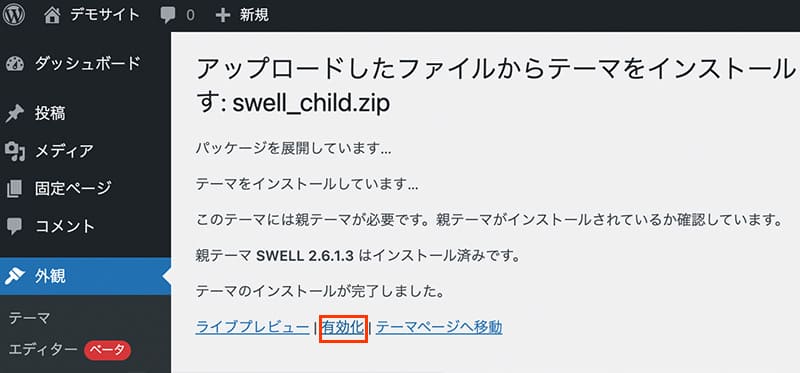
インストールが完了したら「テーマページへ移動」のテキストリンクをクリック。


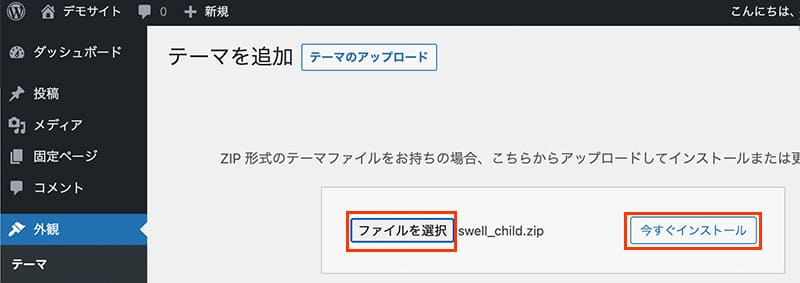
同じ手順でテーマのアップロードから、今度は子テーマ(ファイル名:swell_child)をアプロードして、今すぐインストールをクリック。


インストールが完了したら、今度は「有効化」をクリック。


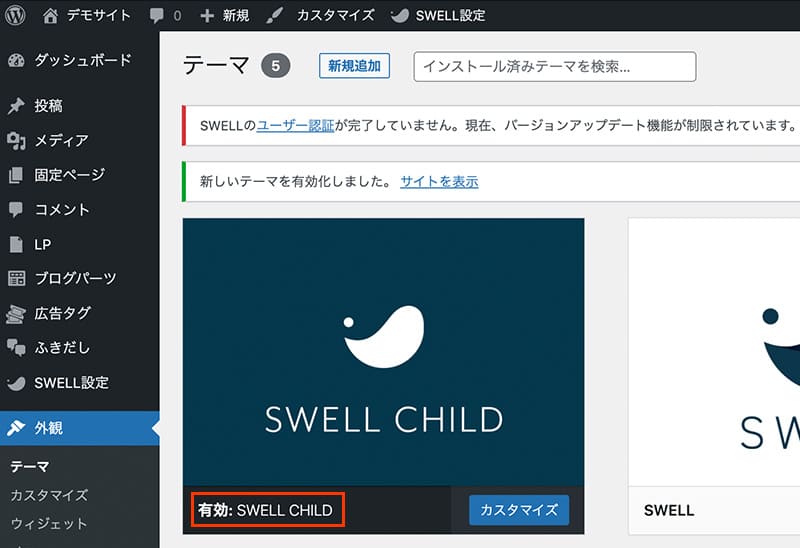
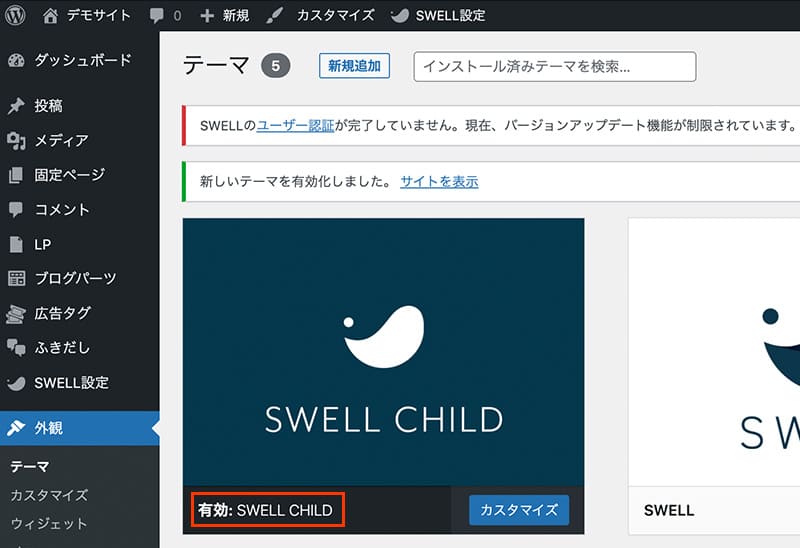
外観→テーマの画面で、SWELL CHILDが「有効化」になっていたら、テーマの設定完了です。


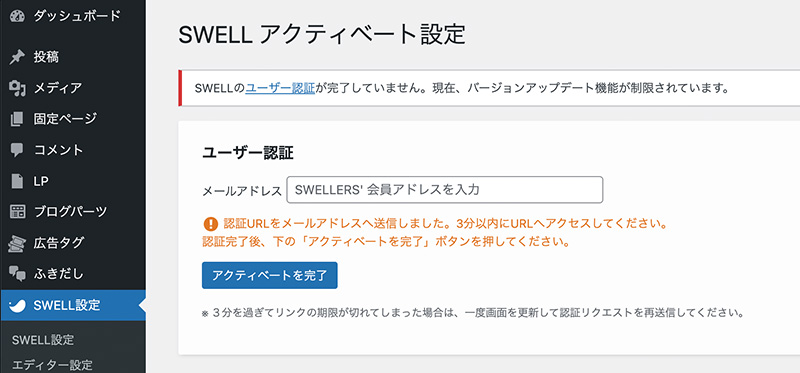
STEP5.SWELLのユーザー認証
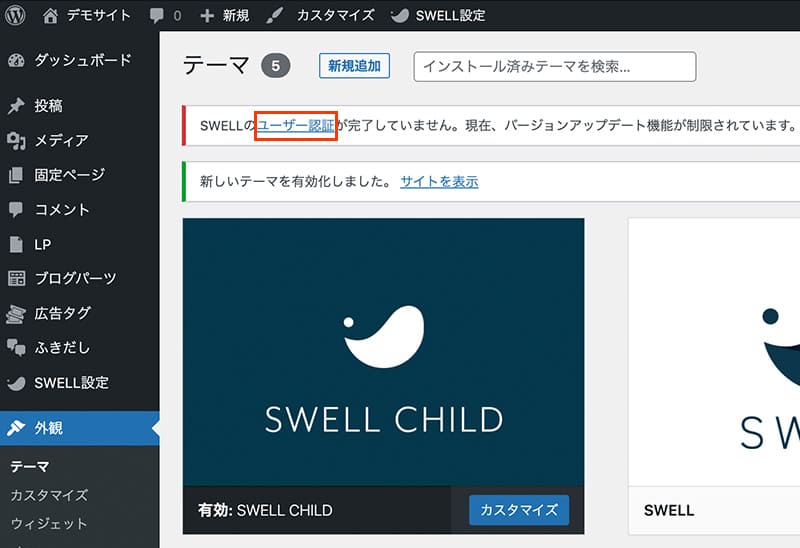
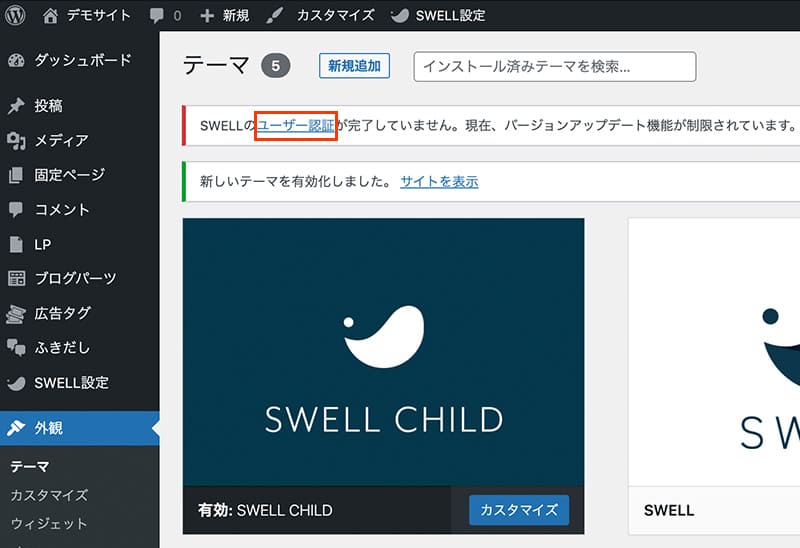
テーマをインストールすると、外観→テーマページの上部に、SWELLのユーザー認証が完了していない旨のメッセージが表示されています。
青色のテキストリンク部分をクリック。


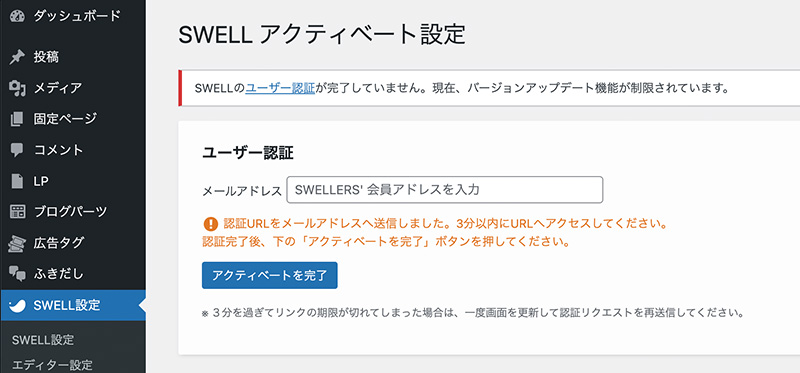
メールアドレスには、SWELLで会員登録しているメールアドレスを入力し、「認証リクエストを送信」ボタンをクリックします。


入力したメールアドレス宛にメールが届くので、メール内のリンクをクリック。
その後、WordPressの画面にて「アクティベートを完了」ボタンをクリックすると、認証が完了します。


STEP6.基本設定後にサイトを作成
実際にどんな手順で作成していくのか。
Swellを使って、サイト作成方法を記事にしてみたので参考にしてみてください。


SWELLは慣れるほどデザインが楽しくなる
私はHTML /CSSを学んで地道にコーディングしてきたけれど、SWELLがあれば必要なくない?と思うようになってしまいました。
専門のスキルがなくても、簡単に魅力的なサイトができるWordPressテーマSWELL。慣れると、デザインを作り込むことが楽しくなること間違いなしです。


企業サイト・イベントページ・ブログetc、どんなサイトにもぴったりなデザインを作れるので、WordPressテーマはSWELL
その他、私がおすすめするWordPressテーマはこちらの記事を参考にどうぞ。













コメント