
インスタグラムをさっそくスタートしてみたい!という人向けの、アカウント開設から初投稿の手順です。
インスタグラムの活用方法がイメージできず、はじめようかどうか悩んでいる状況の人は、こちらの記事を参考にしてみてくださいね。

インスタ運用者におすすめ本
インスタグラムのアカウント開設〜投稿手順
STEP1.インスタグラムのアカウントに登録
まずはインスタグラムのアカウントに登録することから。
基本的にインスタグラムはスマートフォンで登録します。
- メールアドレスまたは電話番号を入力
- 名前とパスワードを入力
- 生年月日を入力
- ユーザーネーム(表示する名前)を決める
- その他、細かな設定を進めていく ※スキップして後から登録もOK
STEP2.プロアカウントに変更する
インスタグラムをプロアカウントに切り替えることで、フォロワーを増やしていくために便利な機能を利用できるようになります。
特に便利なのが以下の機能です。
- データを分析できる(投稿の閲覧数、アクション数など)
- 管理権限を共有できる(複数人で運用)
- 広告を出稿できる
投稿した写真の下に、「インサイトを見る」「投稿を宣伝」という表示がでてきます。
「インサイトを見る」をクリックすると、どれぐらいの人に投稿が届いて、どれぐらいの人が反応したかを確認できます。

反応を見ながら、投稿内容の改善を繰り返していきましょう!
プロアカウントに切り替えるには、まずプロフィール画面の右上にある三本線をクリック。

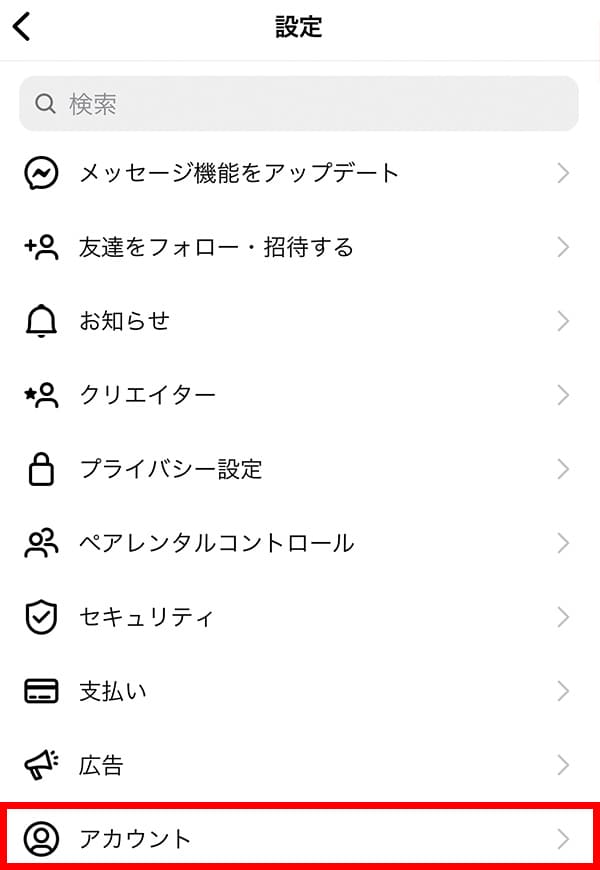
設定画面になるので「アカウント」を選択。

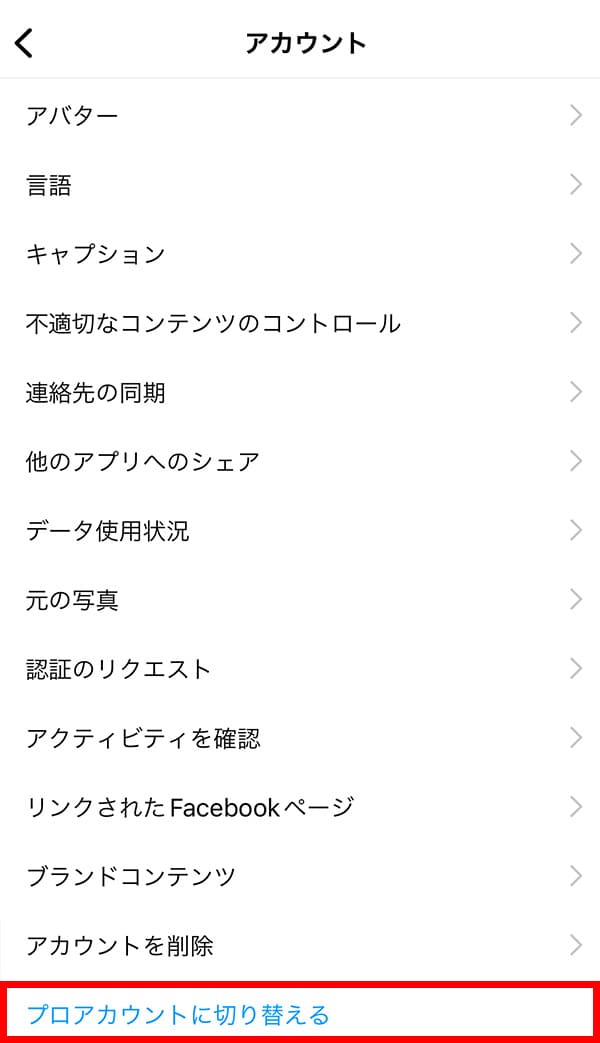
アカウントの設定内「プロアカウントに切り替える」をクリック。

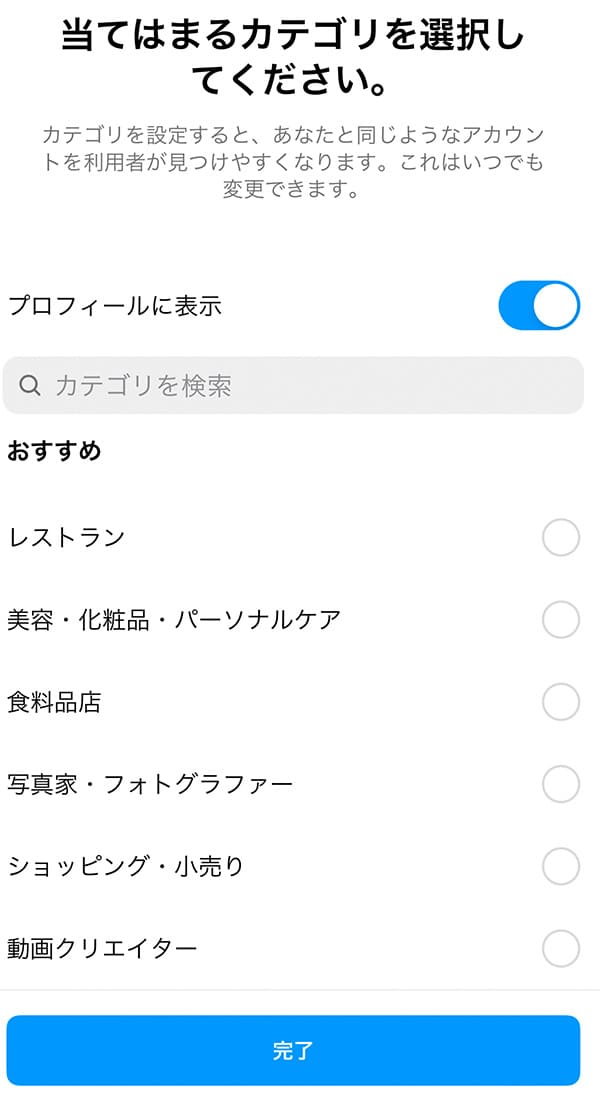
当てはまるカテゴリを選択します。

「クリエイター」「ビジネス」の選択肢があるので「ビジネス」を選択。
違いとしては、ビジネスだと住所の設定や、ネットショップへの誘導ができるようになります。

STEP3.プロフィールを設定する
店舗の場合には、お店の情報詳細を記入しておきましょう。
投稿している内容が気になった人は、プロフィール欄に「フォローする」ボタンがあるため、内容を見て“フォローするかどうか”を決めます。
こういった情報があると“行ってみよう”という気持ちになりフォローしやすいです。
- 提供しているサービスの概要
- 営業時間
- 住所
- (あれば)ホームページなどのリンク
インスタグラムは情報拡散に便利だけど、プロフィールにリンクを一つしか設定できないのが不便。
ホームページ・他のSNS・通販サイト・公式LINEなど複数のリンク先情報を伝えたい場合には、リンクをまとめられるページを利用するのがおすすめです。
Lit.Link(リットリンク)なら、汎用的なアイコンは用意されているので、リンクを設定するぐらいで簡単にページが作成できます。

STEP4.投稿をする
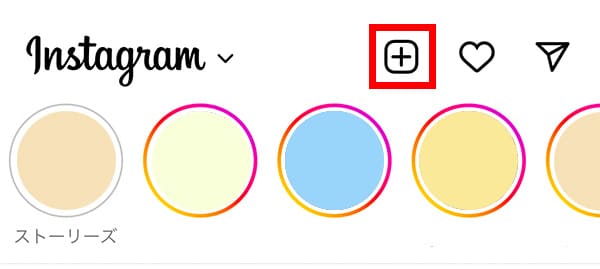
画面の一番上にある+マークが投稿するボタンです。

投稿する画像を選びます。□が2つ重なったようなマークは複数枚投稿のボタン。

なるべく複数枚投稿したほうが、滞在時間が伸びる=反応が良いと認識されてフォロワーを得やすくなります。
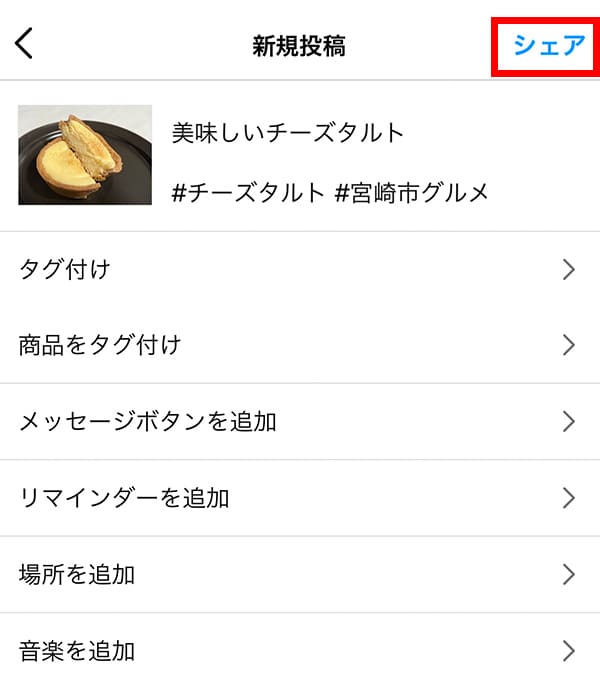
写真を選んだら「次へ」をクリック。
文章を入力して、タグを設定したら「シェア」をクリックすると投稿完了です。

タグがしっかり設定できているか、自分の投稿のタグをクリックして確認してみてくださいね。
タグの設定を失敗している場合はクリックできません
食べ物などの写真をインスタ用に加工するおすすめアプリ

インスタグラムの写真は、見た目が大事!
魅力的な写真になるように、工夫していきましょう。なるべく自然光の明るい場所で撮影を。
アプリを活用することで、簡単に美味しそうな見た目に変更することもできます。
おすすめアプリ
インスタ投稿の文字入れなどの加工におすすめCanvaの使い方
文字を入れたり、インスタグラムでよりオシャレな投稿をして、“他店と差別化したい”と思ったときには無料で使用できるCanvaを活用するのがおすすめです。
Canvaは活用しなきゃ損!というほど店舗運用におすすめツール

インスタグラムを活用している人ほど必須のツール!テンプレートを選んで写真と文字を入れ替えるだけなので、スマホでも簡単に画像を作成できます
PCやスマホで利用でき、インスタ投稿だけでなく、店舗で活用できるこんなデザインも簡単に作れてしまうので活用しなくちゃ損!
- スタンプカード・名刺
- ポスター
- 垂れ幕・看板
- ショート動画
もちろん、Instagramのデザインは豊富に揃っています!

Canvaでインスタグラム投稿の作り方
※スマートフォンの場合。PCからも基本一緒です※
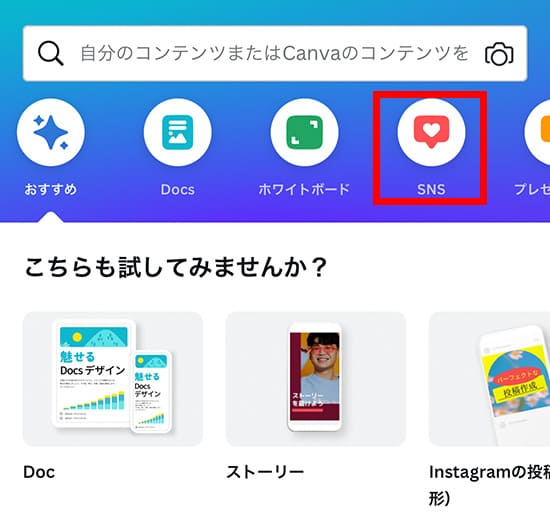
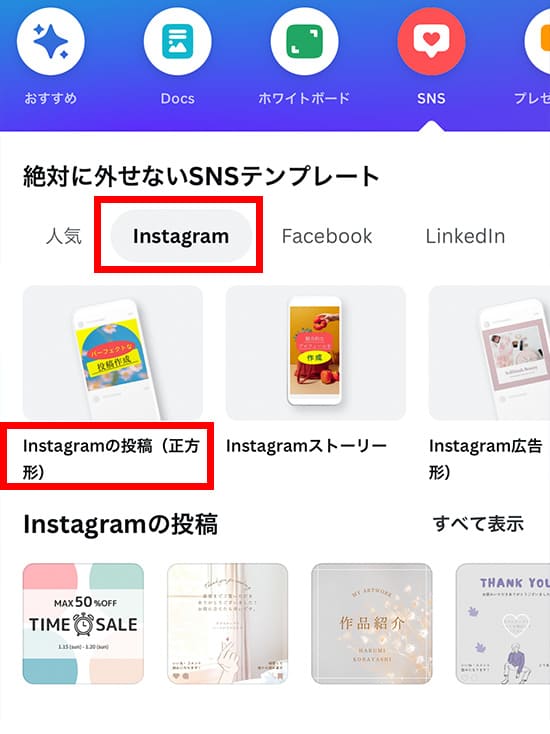
Canvaのトップページから「SNS」を選びます。

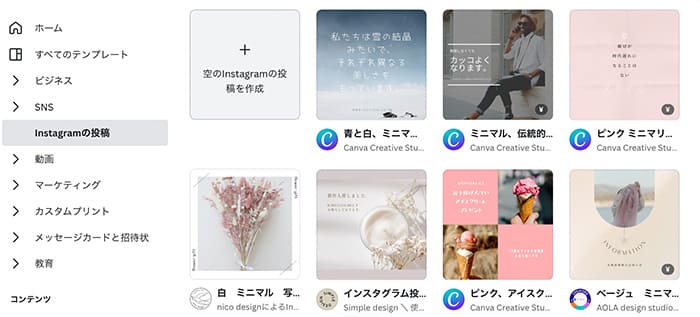
Instagramを選び、「Instagramの投稿(正方形)」をクリック。

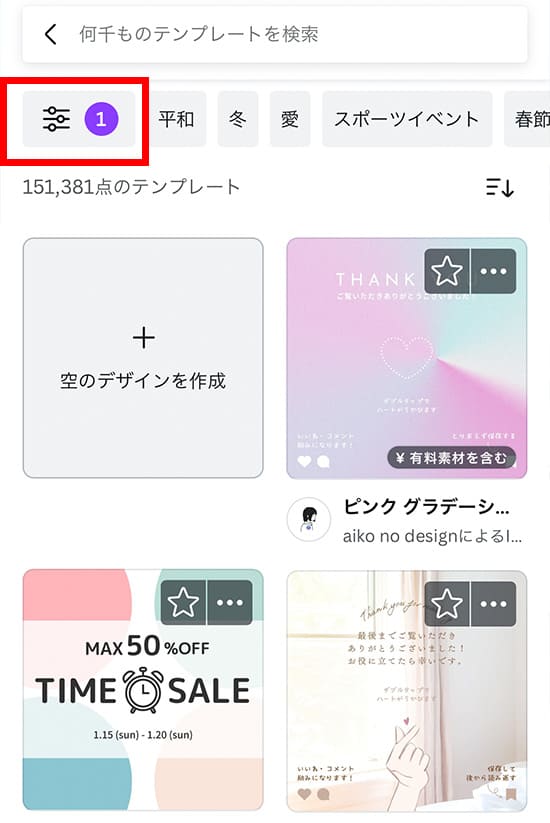
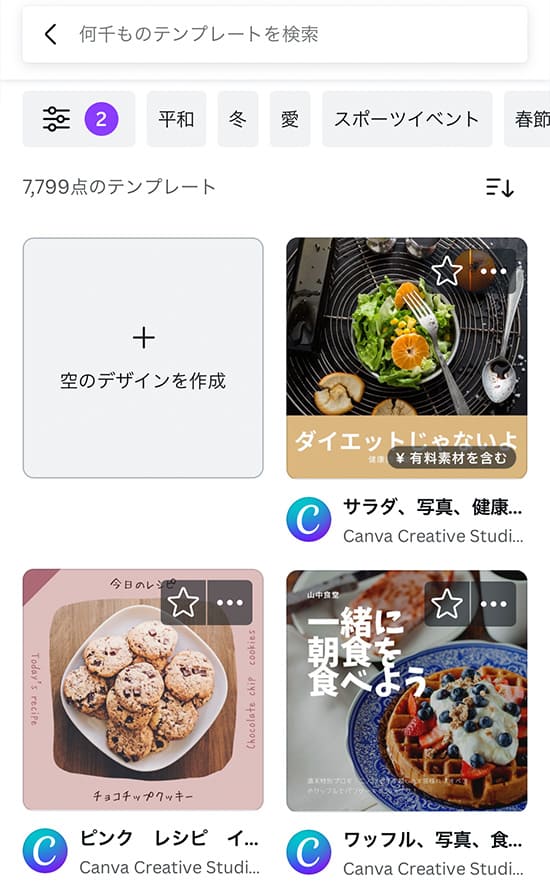
2023年1月時点で15万点以上のテンプレートがあるため、左上のフィルターで絞り込みをします。

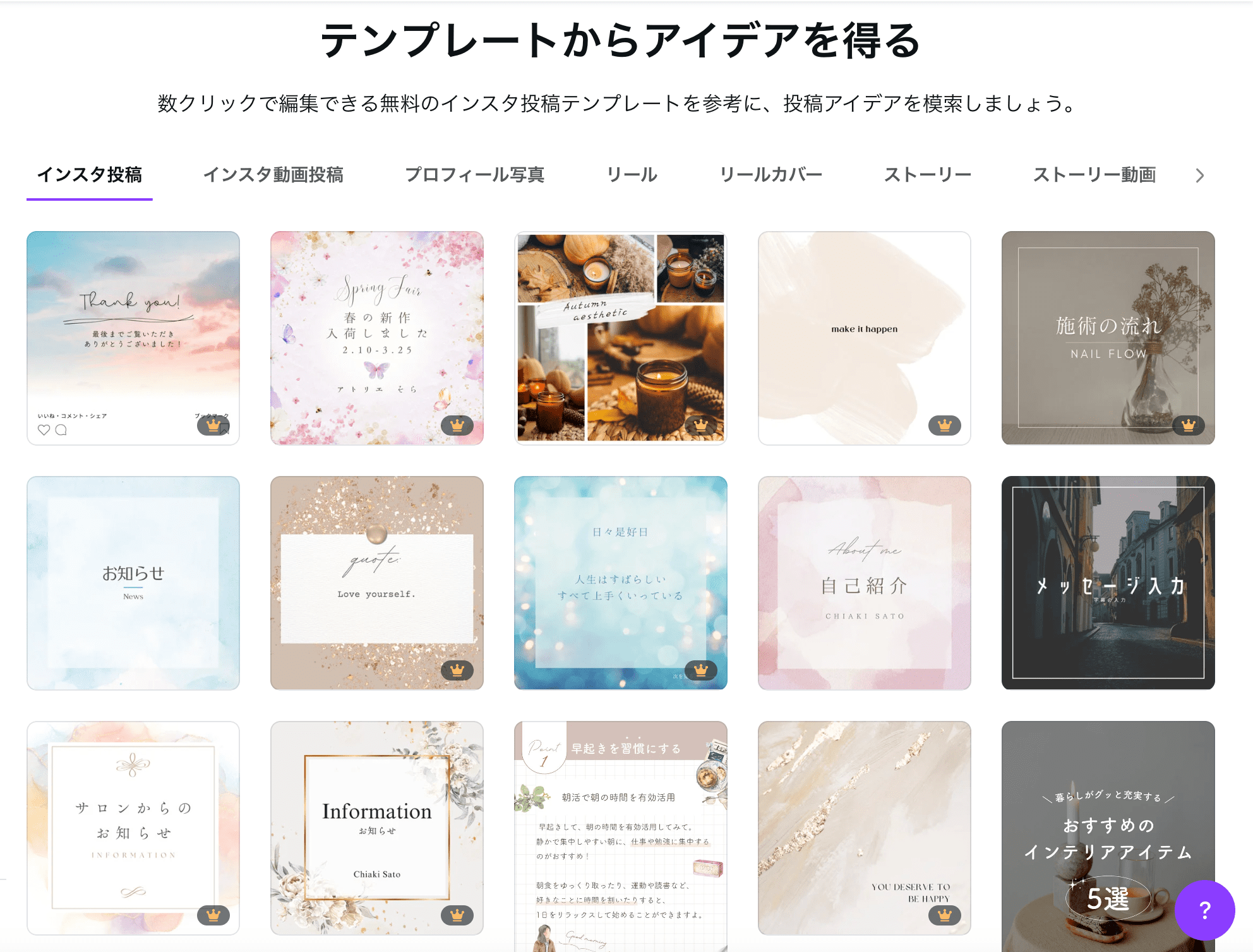
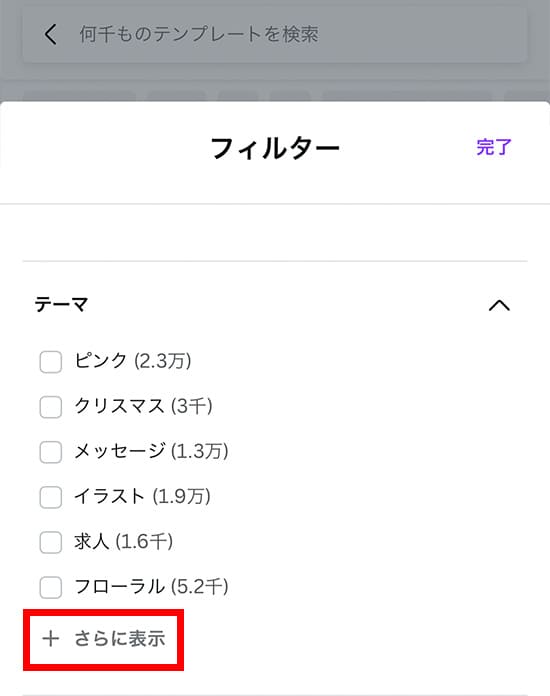
「テーマ」の「+さらに表示」をクリック。

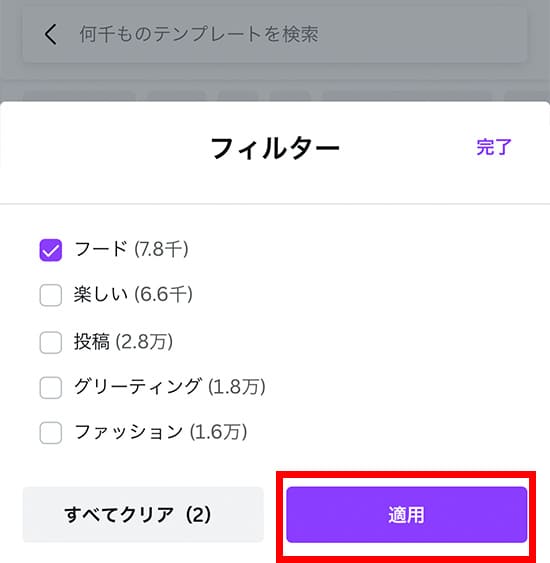
使いたいテーマを選択して「適用」。

すると選んだテーマのテンプレートが表示されるので、イメージに合うテンプレートをクリック。

テンプレートの画像をクリックして「置き換え」を選ぶと、画像を変更できます。

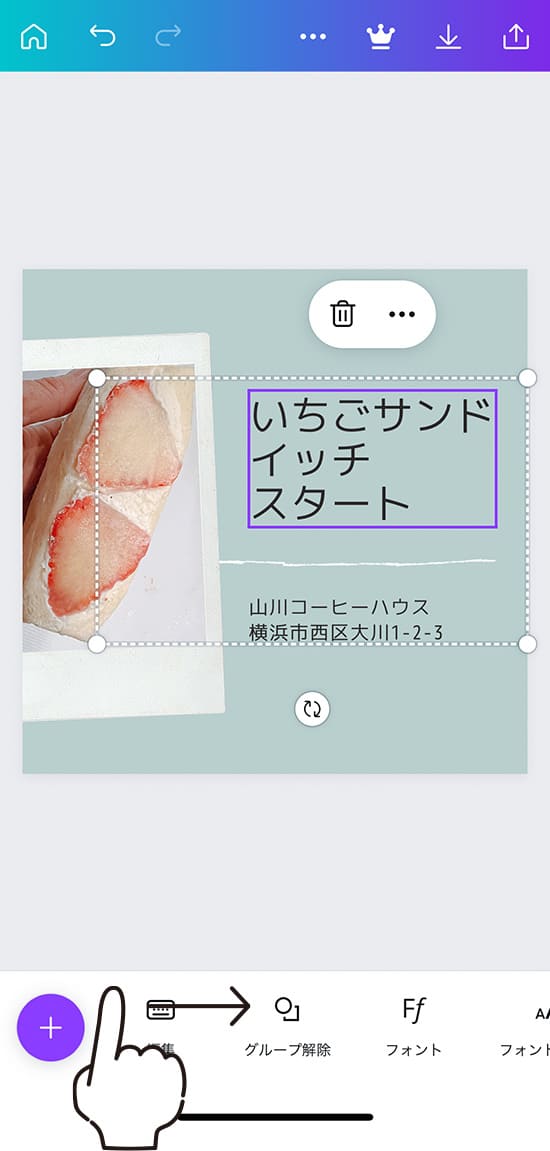
文字を変更したい時は2回クリックすると、文字の編集画面になります。

文字の大きさや色などを変更したい際には、メニューから選びます。スマホの場合は、下部をスライド。

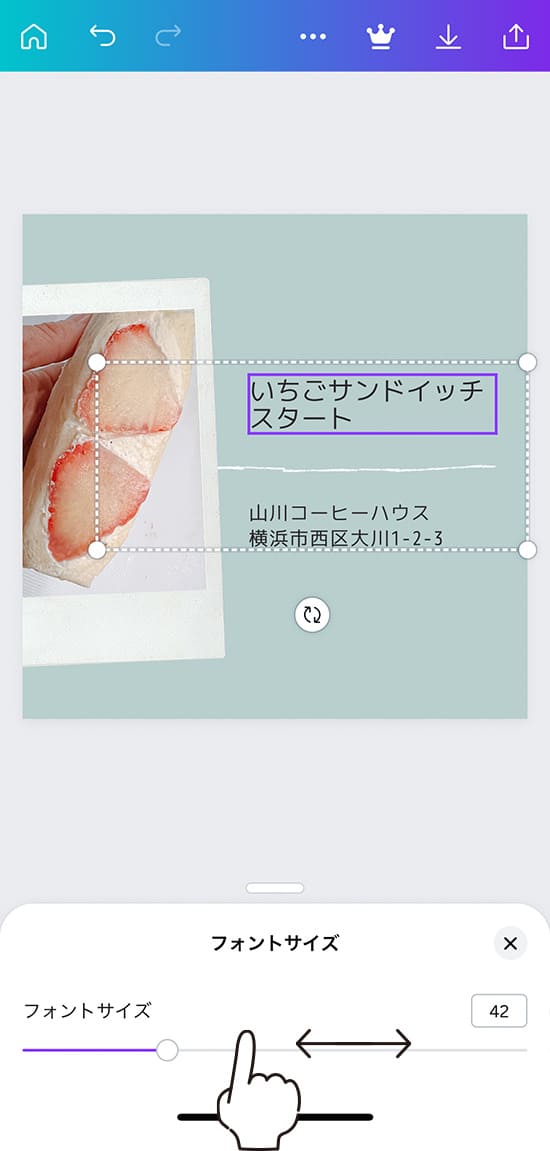
文字サイズを変更する場合は、表示されたバーの○部分を左右に動かすことで文字サイズを調整できます。

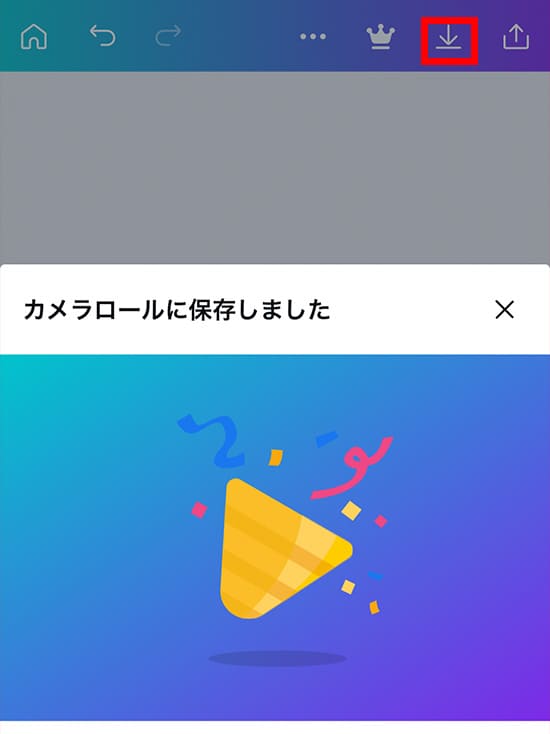
画像が作成できたら、右上の下矢印アイコンをクリックすると、画像を保存できます。

後は作成した画像をインスタグラムに投稿するだけです。
投稿の改善を繰り返してインスタグラムのファンを増やそう
いまや店舗ではインスタグラムの活用が欠かせなくなっています。
ファンが増えない場合には何かしら原因があり、反応を見ながら改善を繰り返さなければ、投稿にかける時間もムダに。
より良い投稿のためには、何十万もするコンサルのノウハウがぎゅぎゅっとつまっている、こちらの本がとても参考になるのでおすすめです!
インスタ運用者におすすめ本








コメント