
X(旧Twitter)のSNSウィジェットを埋め込む方法メモです。
まずはX(旧Twitter)のウィジェット作成ページにアクセスします。英語です。
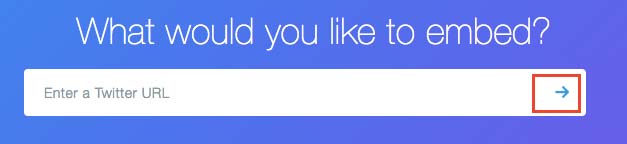
STEP1.XのURLを入力
まずはURLを入力して、矢印→をクリック

STEP2.Xの表示目的を選択
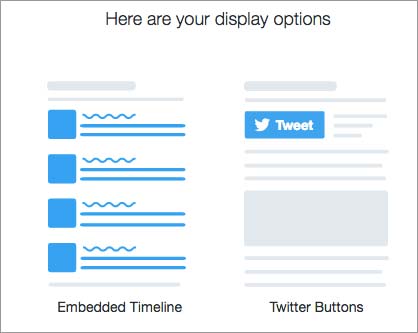
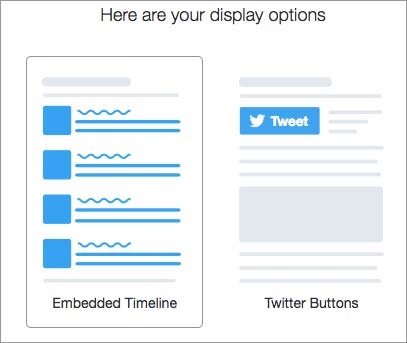
「Here are your display options」は、タイムラインとボタン、どちらを表示するかの選択です。

更新の情報を見せたいので、「Embedded Timeline」を選択。
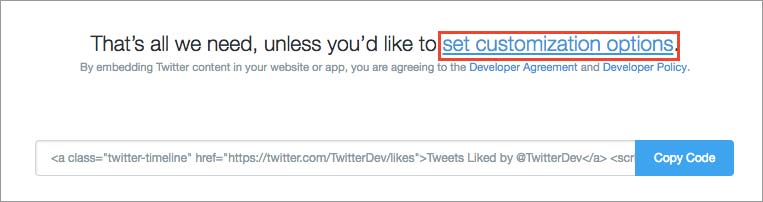
するとタイムラインの表示がされるので、カスタマイズするための「set customization options」というテキストリンクをクリック。

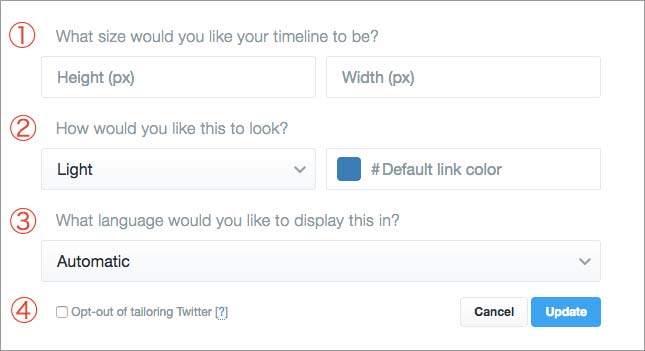
Xタイムラインのウィジェットカスタマイズで設定できるのは以下の4箇所です。

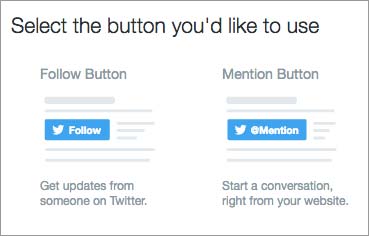
ちなみにXボタンを選択すると、「Followボタン」と「Mentionボタン」の2つの選択肢があります。

「Follow」はそのまま、フォローしてもらうボタン。「Mention」はユーザー名を入れての投稿ができるボタンです。「Mention」は返信(リプライ)と異なり、フォロワー全員に表示されるメッセージみたいなものです。
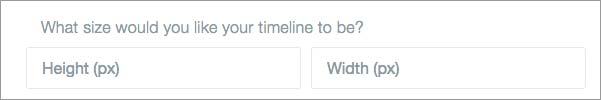
STEP3.高さと幅を指定

「What size would you like your timeline to be?」は、タイムラインウィジェットのサイズを聞かれています。
Heightは高さ、Widthは幅です。幅と高さの設定に悩むところですが私の場合はスマホ対応を考えて、こちらの情報を参考に、高さを480ピクセルで設定しました。
iPhone用にサイトの幅と画面の幅を合わせるには/iPhone入門
幅は可変にしたいなーと思い、試しに何も入力せずに作成したら、可変になりました。
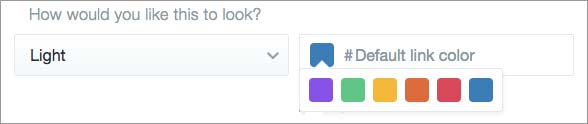
STEP4.見せ方を設定する
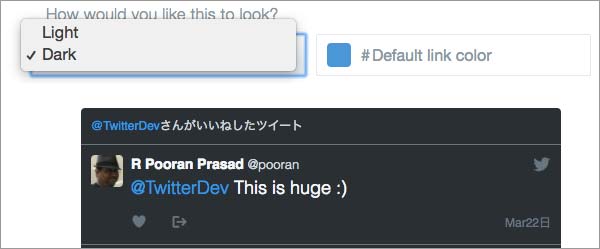
「How would you like this to look?」では、Xの背景色とリンクカラーを設定できます。
「Light」は背景が白、「Dark」は背景がブラック。「Dark」を選ぶとこんな感じの表示です。

STEP5.言語を選ぶ
「What language would you like to display this in?」は、言語を聞かれています。日本語なら、JAPANESEを設定。
STEP6.フォローボタンの設置

「Opt-out of tailoring Twitter」は、X(旧Twitter)のフォローボタンを設置するかどうか。タイムラインを表示する場合、たいていフォロワー数を増やすことが目的なので、チェックをいれてONにしましょう。
 さかぽん
さかぽんところどころTwitterの文言もまだ残っているので、Xからの人は混乱しそうですね
STEP7.最後にURLを設定
[UPDATE]を押すとコードをコピーできます。あとはサイトに設置すればOK。





コメント