
ポートフォリオ・写真などをサイトでキレイに見せるためのギャラリー用のプラグインを探していて、「もうちょっとこうだったらいいのになー」と思うプラグインばかり。
そして、やっと見つけたプラグインが\FooGallery/。
- 無料のプラグインかつ制限が少ない(有料もある)
- レスポンシブ対応の無料テンプレートが6種類。縦・横写真もキレイに並べられる
- ”もうちょっとこうだったらいいのに”が簡単にカスタマイズできる
という、「いままでプラグイン探しに時間をかけたのは何だったんだ!」というレベル。「FooGallery」は、簡単4ステップで設定できます!
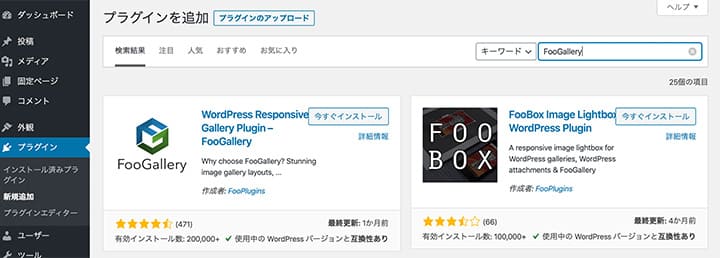
まずは「FooGallery」のプラグインをインストール
まずは「FooGallery」と検索して、プラグインをインストールして有効化。あわせて「FooBox」もインストールして有効化します。

FooBoxは、レスポンシブレイアウトで見栄えをよくするためのもの。「FooGallery」プラグインで最適に動作します。
「FooGallery」の簡単設定4ステップ
知識があまりなくても、プレビューを見ながらギャラリーを設定できました。
- ギャラリーを追加する
- メディアを追加する
- テンプレートを選択
- 設定を調整する
1.ギャラリーを追加する
メニューの[Add Gallery(ギャラリーを追加)]ボタンをクリックするか、Galleriesの上部にある[Add Gallery(ギャラリーを追加)]ボタンをクリックします。
つけるタイトルはサイト上では見えないので、自分のわかりやすいものでOK。

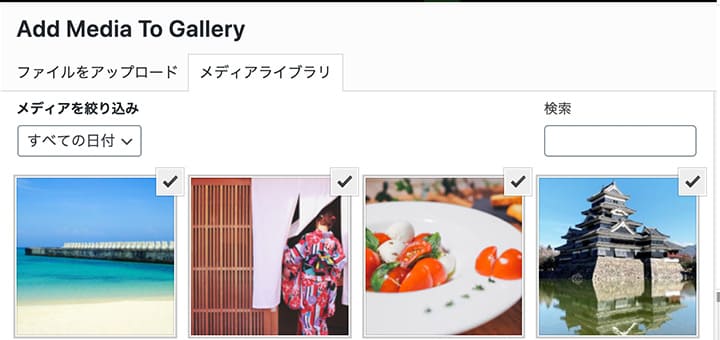
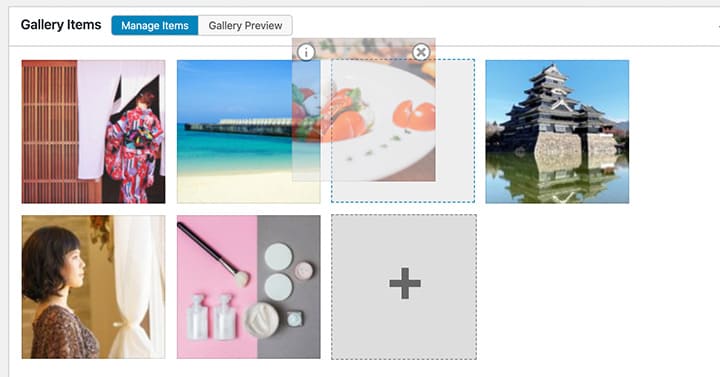
2.メディアを追加する
「Add From Media Library(メディアを追加)」ボタンをクリックして、ギャラリーに含める画像を選択します。

選んだ写真は、ドラッグ&ドロップで順番を入れ替えることもできます。

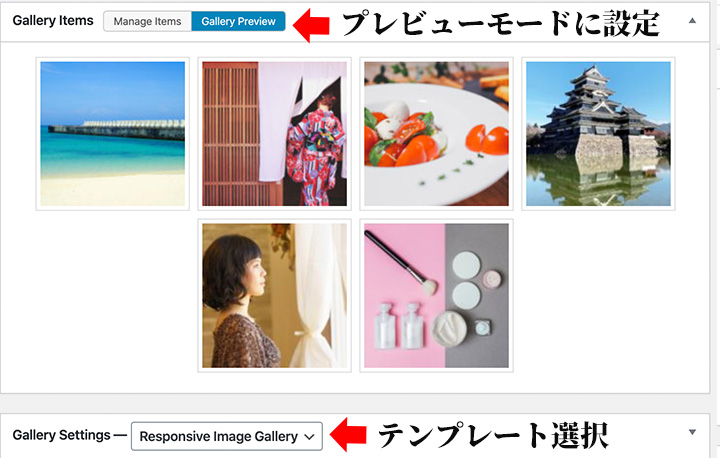
3.テンプレートを選択
ギャラリーテンプレートから、テンプレートを選択します。無料で選べるテンプレートは6種類。
プレビューモードで、テンプレートを設定したイメージを確認することができます。

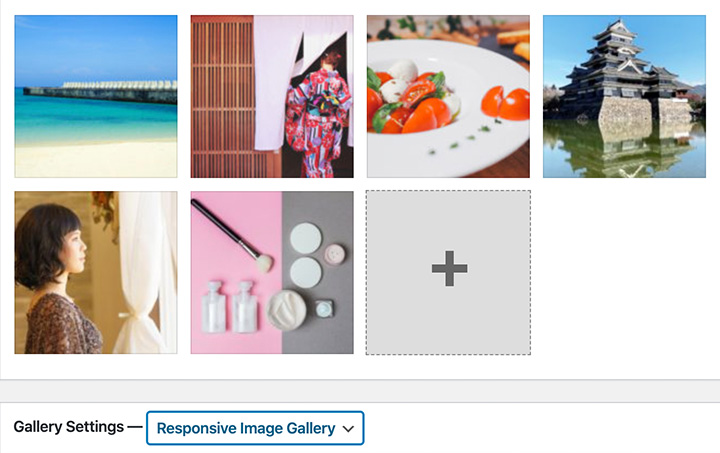
(1)Responsive Image Gallery
デフォルトのギャラリーテンプレート。

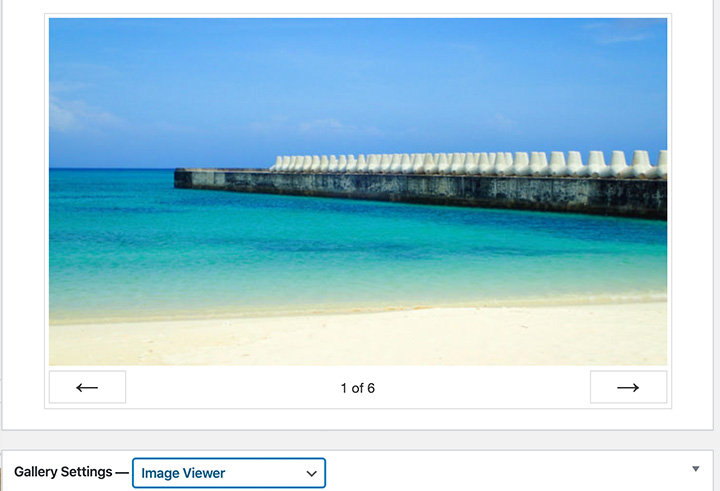
(2)Image Viewer Gallery

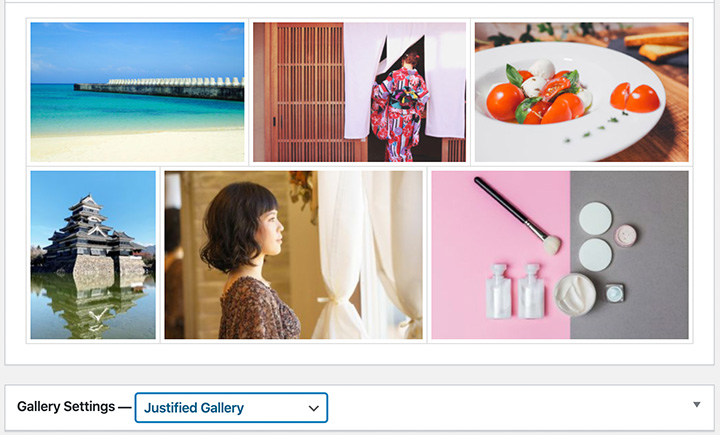
(3)Justified Gallery

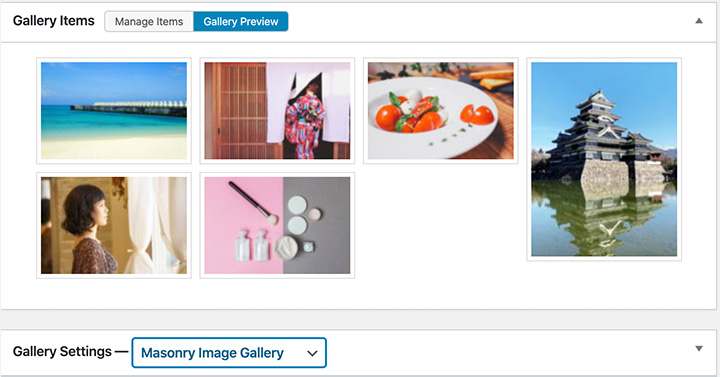
(4)Masonry Image Gallery
メイソンリー(石積み)は、pinterestのような表示です。

(5)Simple Portfolio
イメージといっしょに、タイトルやキャプションを表示できます。

(6)Single Thumbnail Gallery
サムネイルが1つだけ表示され、クリックするとギャラリー内のすべての画像を表示できます。

4.設定を調整する
テンプレートの設定だけでも、十分にキレイな表示。
「FooGallery」ではさらに細かなカスタマイズをすることができます。デザインにこだわりたい人にとって最高です。
主な設定は5項目。
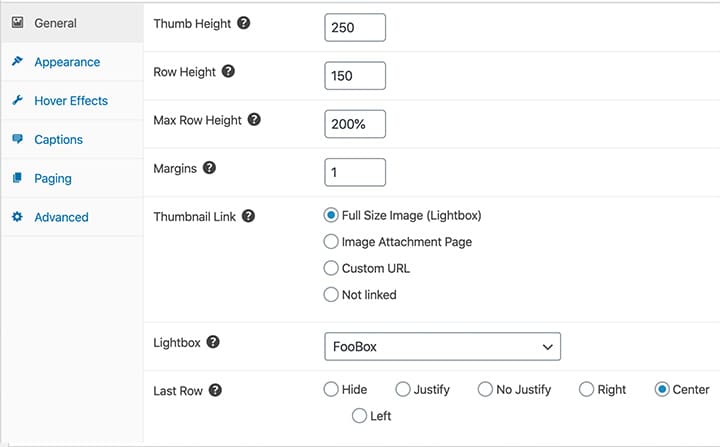
(1)General
サムネイルの大きさの調整や、サムネイル間の幅、最後のサムネイルの位置調整(隠す、左寄せ、右寄せ、センターetc)などが設定できます。

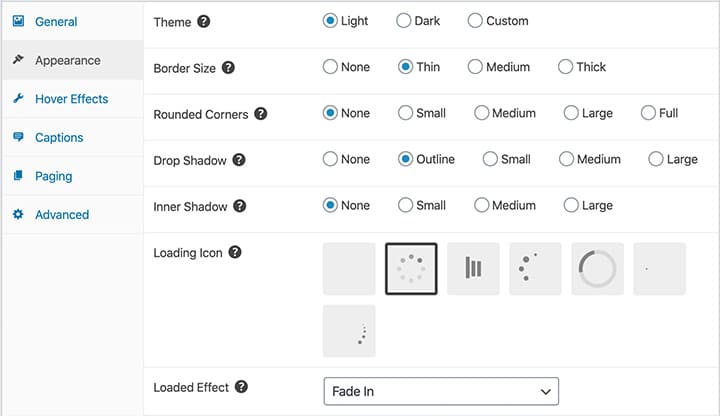
(2)Appearance
枠の色(白・黒・カスタム)、枠の有無、影の有無などを設定できます。画像を読み込む際のアイコンを選べるのが嬉しい。

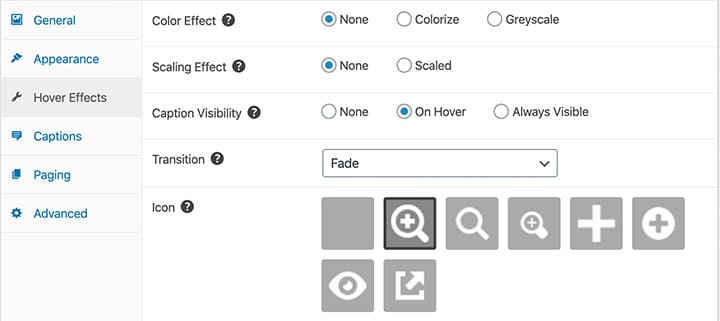
(3)Hover Effects
画像にマウスを乗せた際の表示方法を選べます。アイコン変更できるの最高。

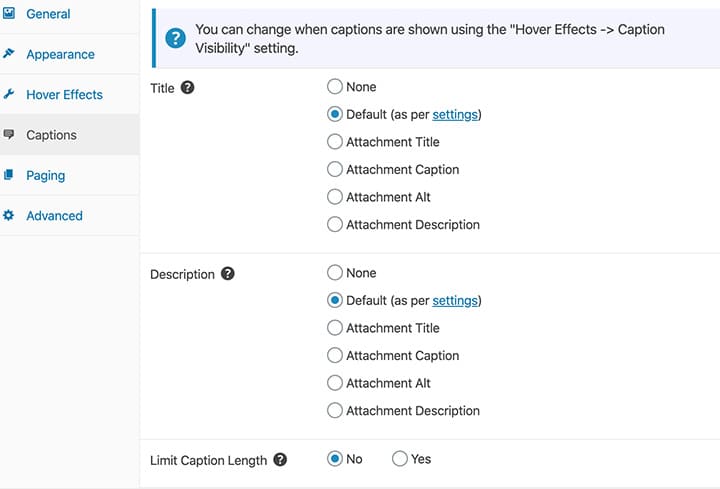
(4)Captions
キャプション表示の有無などを設定できます。

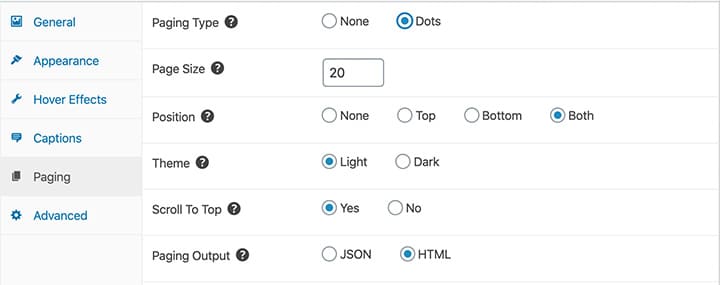
(5)Paging
ギャラリー表示が長い場合のページングを設定できます。

無料でも十分!さらにこだわりたいなら有料を検討
プロ版ではさらにリッチなテンプレートが追加されます。いちばんの大きな違いは、動画も利用できること。
 さかぽん
さかぽんこれだけ素敵な機能を無料で提供してくれているので、いずれ有料版も使ってみたいです。





コメント