
WordPressで作成した記事をX(旧Twitter)で投稿する際に、サムネイル画像が表示されなかったり、別の写真の方がよかったり。そんなときの設定方法です。
X(旧Twitter投稿)でサムネイル画像が表示されない場合
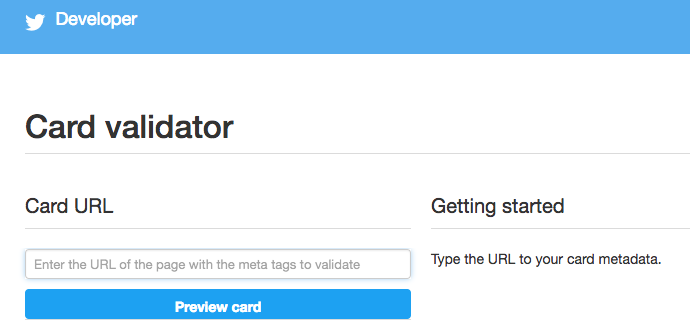
公開したばかりの記事では、Xのサムネイル画像(カード)が表示されないときがあります。そのときには、Card validatorを使い、対象の記事URLを入力して[Preview card]をクリックします。

以前投稿したURLのサムネイルが変更しても反映されない場合
いったんXに投稿したURLで、サムネイル画像を変更し、Card validatorで再読み込みさせた後に再投稿・・・しても画像が変更にならない場合があります。
その場合は、焦らず時間をおいて再投稿をすると、反映されます。私の場合は、Card validatorで読み込ませた後、5分ほどおいてます。
X(旧Twitter)のサムネイル画像(カード)をWordpressで設定する方法
そのまま投稿すると、表示される画像を変更したい場合もあります。WordPressのプラグイン「All in One SEO」を使用すると、意図した画像に変更することができます。
デフォルトのサムネイル画像(カード)を設定する
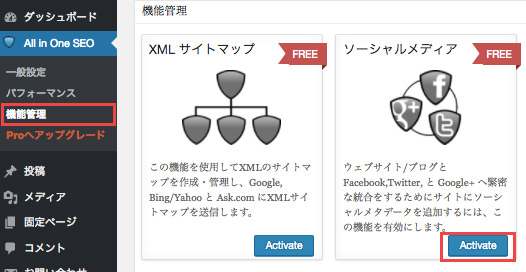
[All in One SEO]の設定項目の[機能管理]をクリックすると、設定できる機能が表示されるので、「ソーシャルメディア」の[Activate]をクリック。

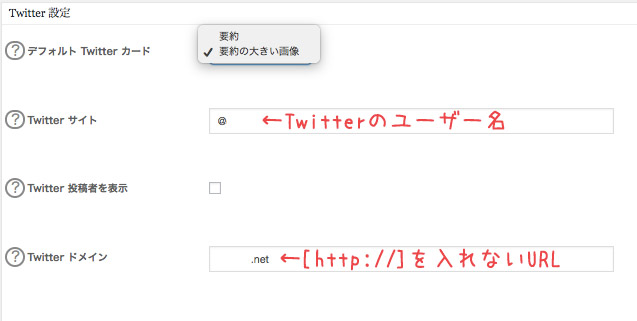
すると、[All in One SEO]の設定項目の中に新しく[ソーシャルメディア]が追加されます。この設定の中で、[Twitter設定]という項目があるので、デフォルトにしたい内容に設定します。

個別にサムネイル画像を設定する
WordPressのプラグイン「All in One SEO」を入れると、指定の画像に設定することも可能になります。
「All in One SEO」の「ソーシャルメディア」機能をアクティブにすると、記事投稿画面の下に表示される「All in One SEO」の設定箇所に新しく「ソーシャル設定」のタブが表示されます。

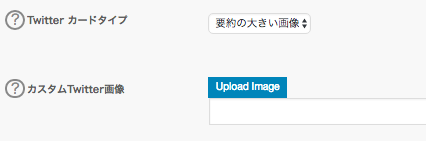
個別でXのカードタイプを変更したり、[カスタムTwitter画像]で、新しく画像をアップロードして設定することもできます。






コメント